Table des matières
Ouvrir table des matières
Structurer votre code avec le pattern MVC
Il y a énormément de choses en programmation entre les bases, les outils, les langages de programmation ou encore les paradigmes et j’en passe.
Et quand on débute, on touche un peu à tout en tâtonnant par-ci par-là sur de petits projets la plupart du temps un peu bidon suivant le contexte.
La plupart du temps, cela marche bien comme cela, car on découvre, on expérimente et on valide ses connaissances.
Mais lorsque l’on commence un VRAI projet qui risque d’être plus conséquent que nos petits projets de tests, on se retrouve très vite confronté à un problème de taille : la structure de notre code.
On est tous passés par là. Quand on apprend au début, on tape tout notre code dans le même fichier. Après on commence à créer des fichiers supplémentaires par-ci par-là, parce qu’on a vu faire dans certains tutos sur la toile.
Mais au final, il faut avouer que cela reste quand même très fouillis et même si l’on décompose notre code dans plusieurs fichiers et plusieurs fonctions il nous manque une chose essentielle : une structure.
Et je vais vous en présenter une que tout le monde utilise chez les développeurs : le pattern MVC 🔗.
 Source : https://www.commitstrip.com/fr/2020/04/16/a-story-of-duplicate-code/ 🔗
Source : https://www.commitstrip.com/fr/2020/04/16/a-story-of-duplicate-code/ 🔗
Un petit mot sur les patterns
Vous avez peut être déjà vu ces deux mots : « Design Pattern » ou en français « Patron de Conception ». C’est quelque chose que vous devez connaître, car cela vous servira toujours dans votre carrière de développeur.
Je ne vais pas rentrer dans les détails ici, car ce n’est pas le but de cet article (je ferais un article sur les Design Patterns très prochainement).
Mais vous devez savoir que les Design Pattern sont synonymes de bonnes pratiques et qu’ils répondent à des problématiques de conception logicielle.
Si vous avez une problématique récurrente au niveau de votre code ou de la conception d’une application, il est fort à parier qu’un Design Pattern existe pour résoudre cette problématique.
Ce n’est peut-être pas encore clair, mais ce n’est pas grave. Retenez juste ça : un Design Pattern est une solution éprouvée dans le temps et généralisée pour répondre à une problématique récurrente de développeur.
Ici, le Pattern MVC va répondre à une problématique récurrente de tout développeur : structurer correctement et efficacement le code de son application.
Fonctionnement du Modèle-Vue-Contrôleur
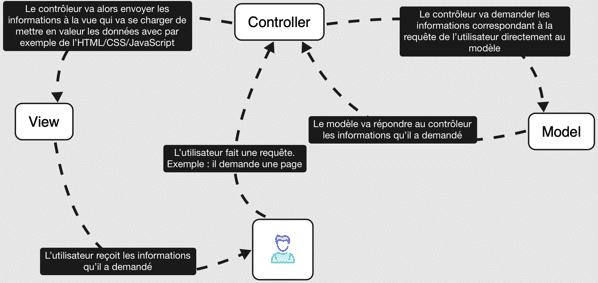
Le design pattern MVC se décompose en 3 choses fondamentales : le modèle, la vue et le contrôleur. Et ces 3 éléments travaillent ensemble suivant un schéma précis.

Comment cela marche ?
Supposons que votre application est un site Internet. Votre utilisateur va vouloir visiter une page. Il va alors faire une demande à votre site pour obtenir sa page.
C’est le contrôleur qui va capter la demande de l’utilisateur. Suite à cela, le contrôleur va aller chercher les informations que l’utilisateur a demandé. Il va demander ses informations directement au modèle.
Et ce même modèle va répondre au contrôleur en lui donnant ses informations. Une fois que le contrôleur possède toutes les informations qu’ils jugent nécessaires à la demande de l’utilisateur, il va alors les donner à la vue.
Et c’est la vue qui affichera les informations au client par rapport à la demande qu’il a effectuée.
Résumons brièvement ce procédé :
- L’utilisateur fait une demande au contrôleur et il reçoit comme réponse une vue.
- Le contrôleur capte les requêtes des utilisateurs et envoie les informations qu’il récolte au travers d’une vue
- Il est une sorte d’orchestre dans le modèle MVC
- Il est dépourvu de logique
- Il récupère les requêtes, demande des informations au modèle et les envois à la vue
- Le modèle contient toute la logique de l’application : la récupération des données, la modification des données, le traitement entre les données, les calculs, etc.
- Il ne décide en aucun cas comment les informations sont appelées
- La vue contient les informations que le contrôleur lui a transmises
- Il n’affiche que les informations
Structure MVC au sein d’une application
Je vous ai expliqué le fonctionnement du pattern MVC. Et vous vous demandez certainement comment cela se concrétise au niveau applicatif ?
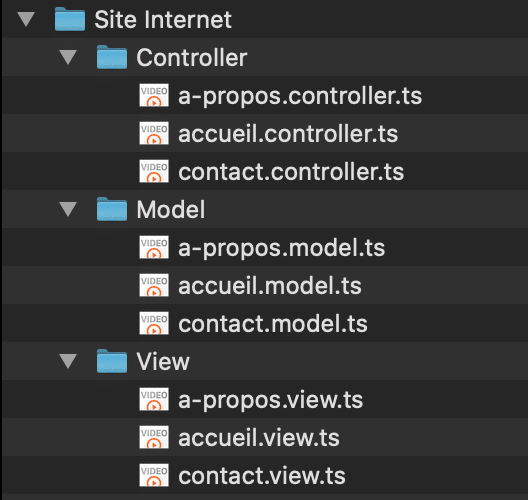
C’est assez simple. Il faut créer un fichier pour chacun de ses 3 éléments : un fichier pour le contrôleur, 1 fichier pour le modèle et 1 fichier pour la vue. Et chacun de ses fichiers doit se trouver dans un dossier distinct que vous appellerez tout simplement : Model, View et Controller.
Bien entendu, dans chacun de ses dossiers vous allez créer autant de fichiers que nécessaire.
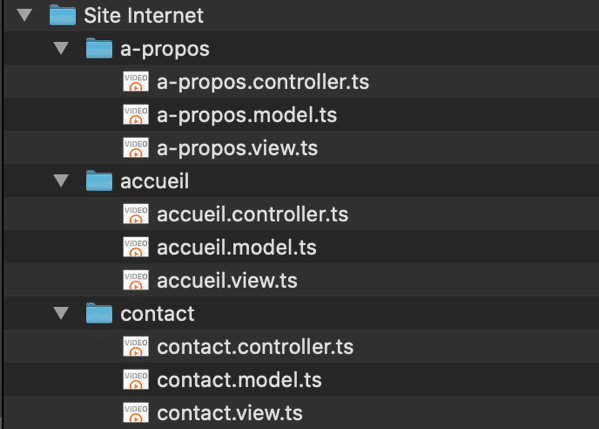
Reprenons l’exemple de notre site Internet. Imaginons que vous avez 3 pages : Accueil, Contact et A propos. Voici l’exemple d’arborescence que vous pourriez avoir pour votre site Internet en MVC.

Remarquez que j’ai ajouté un suffixe correspondant au dossier pour chacun de mes fichiers. C’est quand même plus clair comme cela, non ?
Sachez que vous pouvez organiser votre arborescence en module également en respectant le pattern MVC :

Le but étant de vous y retrouver et que ce soit clair et limpide pour vous. Gardez en tête que vous devez avoir une structure composée de 3 fichiers.
Contenu des différents fichiers
Vous savez maintenant le genre de structure de dossiers pour votre application. Passons au contenu de chacun des fichiers.
Modèle
Le modèle est la logique de votre application. C’est dans les modèles que vous allez créer les interactions avec votre base de données pour traitement de récupération, modification, création ou encore suppression.
Vous pourrez également y placer vos algorithmes et vos traitements d’informations.
Veillez à décomposer votre code de tel sorte que chacune de vos méthodes ou fonctions remplit un traitement particulier. Ce sera plus lisible pour vous et plus facile à gérer.
Par exemple pour la page contact, vous pourriez avoir :
- une méthode pour récupérer le contenu de la page contact dans votre base de données
- une méthode qui va traiter la soumission de votre formulaire de contact
- une méthode qui vous enverra un e-mail avec le contenu du formulaire de contact
- etc.
Vue
La vue a pour seul but d’afficher des informations de manière formatée et présentable pour l’utilisateur. Il n’y a aucune logique dans cette partie.
Par exemple pour la page de contact, vous pourriez avoir :
- une vue pour afficher les informations de la page de contact
- une vue pour afficher le formulaire de contact
- une vue pour afficher le message de succès pour la soumission du formulaire ou au contraire les erreurs
- etc.
Contrôleur
Le contrôleur est l’orchestre de votre application. C’est la jonction entre votre modèle et votre vue. Il n’y a pas de logique dedans. Enfin pas de la logique telle que des algorithmes. Juste une succession d’appel provenant du modèle et des vues.
Par exemple pour la page de contact, vous pourriez avoir :
- une méthode permettant d’afficher la page de contact
- on appellera la méthode du modèle qui va récupérer le contenu de la page de contact
- on appellera la vue se chargeant d’afficher le contenu de la page de contact (en lui ayant injecté les données précédemment récupérées)
- on appellera la vue se chargeant d’afficher le formulaire de contact
- une méthode permettant de traiter le formulaire de contact
- on appellera la méthode du modèle qui va traiter la soumission de votre formulaire de contact
- on appellera la méthode du modèle qui enverra un e-mail avec le contenu du formulaire
- On appellera la vue qui affichera un message de succès pour la soumission du formulaire
- etc.
Avantage du pattern MVC
Vous avez maintenant une meilleure idée et une vision claire du pattern MVC. Vous commencez à voir les avantages de ce pattern ?
Votre code est beaucoup plus organisé et fragmenté fonctionnellement. Chaque fichier à son rôle c’est donc plus facile de s’y retrouver surtout si vous devez faire une modification ou rechercher un bug.
Une information est mal formatée sur la page d’accueil ? Vous savez que le problème se situe dans votre fiche gérant la vue de votre page d’accueil.
Les informations affichées sont erronées ? Il est fort à parier que le problème se situe dans votre modèle.
Vous allez gagner du temps et surtout en confiance envers votre architecture et ça c’est un grand pas en avant dans votre carrière de développeur.
Epilogue
Le pattern MVC est un incontournable en programmation et il peut s’appliquer pour n’importe quel type d’application que ce soit une API, une application mobile ou tout simplement un front.
C’est une étape essentielle que vous devez comprendre et maîtriser absolument.
Vous vous ferez du bien mentalement et vous vous approcherez un peu plus des bonnes pratiques en matière de code de qualité.