
Table des matières
Ouvrir table des matières
- Pourquoi je me suis ENFIN mis à Visual Studio Code et que je vous le conseille ?
- Un IDE Open Source proposé par Microsoft
- J’ai testé une multitude d’éditeur de texte et d’IDE
- Mon fil conducteur : bien conçu et efficace
- Mais quel rapport avec Visual Studio Code ?
- Incroyablement surprit par les performances de cet IDE
- Facile et rapide à prendre en main
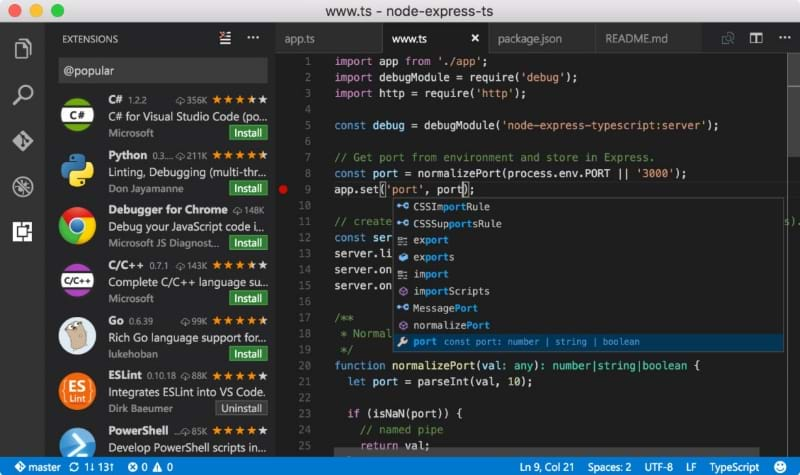
- Les extensions que j’utilise et que je vous recommande pour de la programmation JavaScript
Pourquoi je me suis ENFIN mis à Visual Studio Code et que je vous le conseille ?
Dans cet article, je vais vous parler d’un outil qu’on utilise systématiquement et tout le temps lorsque l’on se met à faire du code. Je parle notamment des éditeurs de code et IDE en tout genre.
Mais ici ce n’est pas n’importe lequel. Peut-être que vous le connaissez déjà ou même que vous l’utilisez depuis plusieurs temps. Je parle bien sûr de Visual Studio Code.
Je vais donc vous expliquer pourquoi j’ai commencé à l’utiliser que récemment (pendant le confinement dû à la pandémie du COVID-19) et pourquoi je l’ai adopté cet IDE.
Un IDE Open Source proposé par Microsoft
Visual Studio Code a émergé en 2015 en Open Source et il a vraiment fait le buzz en 2017. C’est d’ailleurs à ce moment-là que j’en ai entendu parler. Où je bossais avant, mes collègues se sont rués dessus et on commençait à l’adopter petit à petit jusqu’à n’utiliser que cela.
Dans mon cas, je suis resté un peu de marbre en le catégorisant comme un vulgaire Visual Studio classique très light et juste multi-plateforme.
Cela peut d’ailleurs vous étonnez et je n’ai pas peur de le dire, mais oui j’étais contre et très sceptique le concernant. Je ne voulais pas surfer sur ce que je catégorisais cet IDE comme une simple hype, une de plus !
Mais pour comprendre pourquoi j’avais ce raisonnement, vous devez savoir par quoi je suis passé.
 Source : http://www.commitstrip.com/fr/2019/04/24/ide-depression/ 🔗
Source : http://www.commitstrip.com/fr/2019/04/24/ide-depression/ 🔗
J’ai testé une multitude d’éditeur de texte et d’IDE
J’ai commencé historiquement la programmation en codant sur l’éditeur de texte Nodepad++. En clair, cela ressemblait à un bloc-note enrichi et un peu plus évolué. Cela me suffisait amplement à l’époque et je l’ai utilisé pendant plusieurs années.
J’ai aussi découvert Sublime Text et par la suite Atom, mais il était temps que je passe à une étape supérieure pour cadrer mon code et le développement de l’ERP interne où je travaillais à l’époque.
Zend Studio, mon premier IDE
Mais pourquoi utiliser un IDE plutôt qu’un éditeur de texte ? Parce que les bons développeurs utilisent ces outils tout-en-un pour doper leur productivité et être encore plus efficaces. Non, je plaisante bien entendu (même si je pensais cela un peu à l’époque je l’avoue).
Mais plus sérieusement, je recherchais avant tout une interface où j’avais tout à porter de main.
Je pouvais donc éditer mon code dedans, me connecter à la base de données, interagir avec la production pour déployer mon travail en un clic ou encore utiliser directement le terminal. Bref, je voulais tout faire et tout voir depuis une seule interface, car ça me soulait de jongler entre plusieurs outils à longueur de temps.
Comme je faisais du PHP, on m’a payé une licence sur le célèbre IDE Zend Studio que j’ai utilisé pas mal de temps. Mais je vais être honnête. Malgré que ce sont les repreneurs de PHP qui ont conçu l’IDE, c’était quand même une belle merde et une belle arnaque.
En clair, c’est une copie plus ou moins conforme d’Eclipse avec quelques petites choses en plus notamment le fait qu’il faut payer pour avoir les mises à jour. Mais le plus gros point noir de cet IDE (et de la plupart de ce que j’ai testé) ce sont les performances de celui-ci.
Une lenteur à l’ampleur de votre projet
Quand on commence un projet depuis zéro et que l’on est au début de celui-ci, c’est performant. Mais plus on écrit du code, plus l’IDE doit indexer et interpréter pour résultat devenir une véritable usine à gaz qui fige votre IDE dès que l’on modifie un caractère.
J’ai connu ses problèmes de performances sur beaucoup d’entre eux et j’en ai testé pas mal. Revenant par moment à certains que j’avais pu tester. J’ai donc fait Netbeans pendant un long moment, puis Eclipse pour enfin revenir à Netbeans.
Ce qui est très chiant en plus quand on change d’IDE c’est qu’il faut de nouveau réapprendre à utiliser convenablement un outil, essayer de retrouver ce qu’on a l’habitude d’utiliser de l’un vers l’autre, mais surtout la vraie tannasse c’est de se retaper toute la configuration de son keymap, ses raccourcis, ses connexions, etc.
Mon fil conducteur : bien conçu et efficace
Et puis un jour je suis tombé sur le Graal en termes d’IDE pour PHP (et par la suite en JavaScript), ce sont les IDE de Jetbrain. Ce sont des IDE vraiment efficaces et performants. L’interface est belle, conviviale et surtout finis les lenteurs et l’IDE qui se figent pour rien quand j’édite mon code que ce soit un petit ou un gros projet.
Déjà bien fournis en termes de fonctionnalités, ces IDE vont beaucoup plus loin en termes de fonctionnalités grâce au marketplace qui permettent d’ajouter des fonctionnalités qu’on ne pourrait pas obtenir via d’autre IDE.
Le petit bonus : les IDE Jetbrain sont des outils d’assistés, mais dans le bon sens du terme. C’est-à-dire qu’ils vont vous notifier quand quelque chose cloche au niveau de code ou de votre environnement de projet et il vous proposera via un clic de résoudre le problème.
Exemple : il a détecté que votre projet contient un fichier package.json, mais que le dossier node_modules n’existe pas. Il vous proposera de réaliser un npm install pour vous.
Mais dans ce monde merveilleux, il y a 2 problèmes à cela : il fallait se retaper toute la configuration de l’IDE et en plus c’est payant. Mais au final, je m’en fichais complètement, car mes critères de recherches de l’époque étaient pleinement remplis.
Mais quel rapport avec Visual Studio Code ?
Pourquoi je raconte tout cela ? Pour comprendre que j’ai passé des années à tester des IDE pour trouver pleinement après plusieurs années, celui qui me convenait.
Je ne voyais pas en adopter un autre alors que j’avais trouvé mon Graal et j’ai donc dénigré Visual Studio Code, car je ne voulais pas retomber dans ses travers. Et ça a duré quand même 3-4 ans avec la suite PHPStorm/WebStorm de Jetbrain.
Qu’est ce qui m’a fait changé d’avis pour tester et adopter Visual Studio Code ?
Il y a en autre 2 choses qui m’ont fait passé le cap de tester et adopter VS Code : le contexte actuel et mes collègues. On va commencer par mes collègues.
L’utilisation par la totalité de mes collègues
Où je travaille maintenant depuis 2 ans, ils utilisent tous Visual Studio Code et quand ils devaient me montrer quelque chose ou que je devais les aider sur leur poste, je découvrais VS Code et l’utilisation qu’ils en faisaient. J’ai donc découvert de manière interactive sans pour autant le prendre en main cet IDE que je redoutais et que je pestais par dessus tout.
J’ai notamment vu qu’il était très simple et très efficace de créer ses propres débuggeurs dans l’IDE pour ses applications. Et j’ai également appris que VS Code avait son propre marketplace et qu’il était énormément fourni en termes de fonctionnalités supplémentaires. Même plus que celui de Jetbrain.
Le COVID-19
Mais loin de là, il me fallait plus pour faillir et me décider à passer le cap sur cet IDE et celui-ci s’est présenté de manière inopinée par le contexte actuel à savoir la pandémie du COVID-19.
Comme beaucoup de monde, j’ai été contraint à être en télétravail toute la semaine. Isoler chacun de son côté, on a mis en place des outils pour rester en contact, mais il me manquait quelque chose et que VS Code possède et fait très bien : le Live Share.
C’est cette fonctionnalité qui permet de partager l’écran de son IDE en temps réel, mais surtout de pouvoir donner la main à un collègue de pouvoir écrire du code directement sur son IDE et manière collaborative. Cela fonctionne merveilleusement bien et c’est vraiment bluffant et efficace.
Et j’avoue c’est ce dernier point qui m’a fait passer le cap sur Visual Studio Code.
Incroyablement surprit par les performances de cet IDE
Ayant l’expérience de plusieurs IDE ces dernières années, je peux le dire haut et fort que c’est la VRAIE alternative à tous les IDE gratuits/payants qui existent.
J’ai été agréablement surpris par ses performances. Je n’ai pas constaté de lenteurs dans l’analyseur de la syntaxe du code que l’on écrit, mais aussi dans l’autocomplétion (un peu moins rapide que sur Webstorm je trouve, mais cela reste tout à fait convenable).
Facile et rapide à prendre en main
La deuxième surprise c’est sa prise en main rapide, mais en temps l’interface est très minimaliste et pauvre en fonctionnalité de base. Car au final, j’ai commencé petit à petit à me passer des fonctionnalités natives de mes précédents IDE.
Je n’ai donc pas été trop perturbé. Mais j’ai tout de même posé la question à mes collègues à savoir les extensions qu’ils utilisaient et s’ils avaient configuré des raccourcis clavier spécifiques dont j’aurais besoin.
A ma grande surprise, je me suis aperçu qu’il utilisait peut d’extension complémentaire et la keymap de base proposé par Visual Studio Code. Autant vous dire que j’étais assez ravi, car je n’allais pas repasser mon temps les premières heures d’utilisations à reconfigurer ma keymap pendant que je codais.
Donc oui au final je peux le dire VS Code est un IDE simple, élégant, performant, minimaliste, mais redoutablement efficace.
Il n’a franchement rien à envier aux IDE de Jetbrain mis à part l’assistance et l’accompagnement dans leur IDE qui j’avoue me manque et qui est un gros plus, mais peut être pas au point de justifier de payer une licence Jetbrain pour les utiliser.
Les extensions que j’utilise et que je vous recommande pour de la programmation JavaScript
- VSCode Conventional Commit : un petit wizard sympa pour écrire correctement vos commits à la sauce de commitizen
- VS Color Picker : comme son nom l’indique, un color picker dans Visual Studio Code
- SFTP : Un outil FTP/SFTP pour synchroniser des fichiers à distance
- TSLINT : le célèbre linter TypeScript directement intégré dans VS Code
- YAML :Le fameux langage de RedHat
- Setting Sync : une pépite très franchement, surtout si vous utilisez VS Code sur plusieurs ordinateurs comme je le fais moi même
- Prettier : je ne le présente pas, le formateur de code par excellence
- GitLens : pour booster les capacités de Git intégré à VS Code nativement
- Git Flow : je ne vous présente plus Git Flow
- Git Graph : pour avoir un état du repository et de mes branches de manière graphique