
Node.js ou comment faire du backend avec JavaScript ?
Vous êtes un développeur web FrontEnd et vous cherchez à faire du backend sans apprendre un autre langage de programmation ?Vous cherchez un moyen de faire du backend en douceur et simplement ?
Node.js est peut être la solution qui pourrait vous convenir si vous souhaitez faire du backend dans le monde du développement web.
Je vais vous en expliquer son histoire et ce qu’il faut utiliser pour commencer.
 Source : https://www.commitstrip.com/fr/2015/09/16/how-to-choose-the-right-javascript-framework/ 🔗
Source : https://www.commitstrip.com/fr/2015/09/16/how-to-choose-the-right-javascript-framework/ 🔗
L’histoire de Node.js
Aujourd’hui, il est contestable que le JavaScript soit devenu l’un des langages les plus utilisés pour le web (et encore plus avec l’arrivée de TypeScript), car il est devenu extrêmement polyvalent. Mais cela n’a pas toujours été le cas.
Car à l’époque la plupart des sites Internet étaient en simple HTML/CSS. Puis des langages serveur sont arrivés pour dynamiser un peu le contenu côté serveur (coucou PHP).
Je ne vais pas faire l’histoire de JavaScript ici, mais il faut comprendre que le JavaScript a subit quelques révolutions ses 10 dernières années.
Notamment avec l’arrivée de son moteur V8 🔗 rendu Open Source par Google et qui a changé fondamentalement le monde du web.
Car derrière ce nom un peu barbare, le moteur apporte la compilation de JavaScript en code natif le rendant plus performant et plus rapide à exécuter qu’avant.
Le JavaScript était exécuté de manière interprétée par le passé (comme le PHP par exemple).
Ryan Dahl le fondateur de Node.js s’est basé sur ce moteur pour obtenir tous ses avantages et faire ce qu’il est depuis 2009.
Bon, il n’a pas créé Node.js juste pour faire du JavaScript côté serveur, mais bien pour répondre à certaines problématiques qu’il avait constatées à savoir : concevoir un serveur web performant et non bloquant ainsi qu’un gestionnaire de modules pour greffer des fonctionnalités supplémentaires au serveur HTTP.
Pour Ryan, le principe d’un serveur non bloquant c’est la capacité qu’un serveur puisse traiter plusieurs requêtes en parallèle de manière asynchrone sur un même processus.
Car à l’époque, l’ASP.NET, Ruby ou PHP pour ne citer qu’eux permettait de produire des serveurs web plus ou moins performants, mais surtout bloquants.
Pari réussi de son côté puisque Node.js est un serveur web qui est capable de supporter les montées en charge et de traiter de plusieurs requêtes en parallèle.
Le dernier point sur lequel Ryan Dahl s’est attardé et qu’il a sorti quelques mois après la publication de Node.js. C’est le célèbre manager de package pour Node.js qui se nomme NPM.
Grâce à ce gestionnaire, il est alors possible d’installer et de manager des dépendances à son projet très facilement en ligne de commande.
Petite précision sur Node.js
Node.js n’est pas un langage de programmation ni même un framework, mais un environnement d’exécution de JavaScript aussi appelé en anglais runtime.
Utilisation de Node.js
Je vais vous montrer comment utiliser Node.js basé sur mon expérience et vous allez voir, c’est vraiment très simple.
Installation de Node.js
La bonne nouvelle c’est qu’on peut l’installer et l’utiliser sur Linux, MacOs et Windows. Il suffit d’aller sur nodejs.org 🔗 et de télécharger la dernière version stable suivant votre OS.
Une fois installé, vous bénéficiez des commandes « node » et « npm » sur votre machine.
Installation de ExpressJS, le framework incontournable de Node.js
À l’heure d’aujourd’hui, faire du pur JavaScript exécuté par Node.js sans passer par un framework n’aurait aucun sens selon moi.
Je ne dis pas non plus qu’il faut utiliser une usine à gaz, mais un outil qui va nous faciliter la tâche pour utiliser la partie réseau qu’offre Node.js notamment en créant un serveur web prêt à l’emploi, flexible et performant.
Et le framework le plus populaire sur Node.js et que la plupart des développeurs utilisent c’est ExpressJS. En fait, il ne se revendique pas comme un framework, mais plutôt comme un microframework, car il ne fait pas énormément de choses de base :
- Créer rapidement un serveur web
- Faire du routing
- Servir des fichiers statiques
En fait, il suffit de parcourir la documentation d’Express pour se rendre compte qu’il n’y a pas énormément à comprendre le rendant très simple et très rapide à prendre en main.
Comme ExpressJS est un package pour Node.js, il faut l’installer avec npm. Mais pour pouvoir le faire, il faut d’abord vous créer un projet et initialiser un fichier package.json utilisé par NPM.
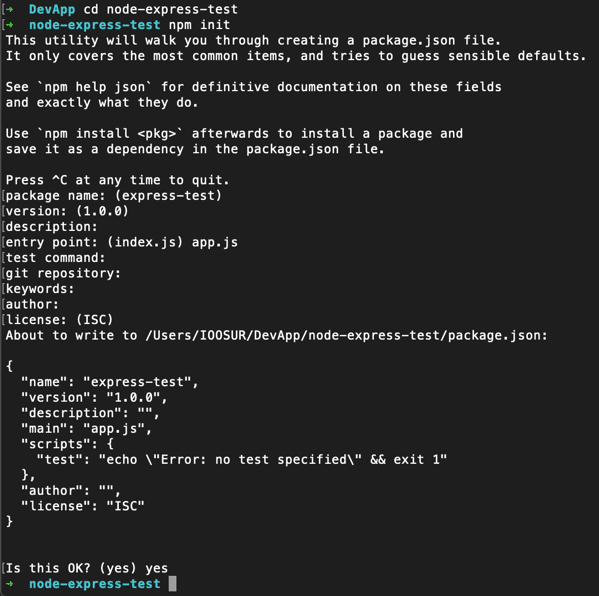
Commencer par créer un dossier sur votre ordinateur par exemple « node-express-test » puis lancer un terminal et placer vous dans le dossier pour lancer la commande :
npm init
Une fois fait, vous remarquerez que votre dossier contiendra un fichier package.json
Et vous pourrez maintenant installer ExpressJS en faisant la commande :
npm install express --saveLe «—save » permet de dire à npm que vous voulez de le sauvegarder dans votre package.json dans votre liste de dépendances.
D’ailleurs un dossier node_modules est apparu dans votre projet et votre fichier package.json a évolué avec l’ajout d’une partie dependencies :
{
"name": "express-test",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}Un petit mot sur le dossier node_modules et sur le fichier package.json
Vous avez dû remarquer que les 2 sont liés. Le fichier orchestre les dépendances dont votre projet a besoin et le dossier contient toutes les dépendances que vous pourrez importer dans votre projet.
Vous DEVEZ absolument ajouter le dossier node_modules dans votre fichier .gitignore si vous versionner votre projet avec Git.
Tout simplement parce que cela ne sert à rien vu que les dépendances sont référencées dans votre fichier package.json.
Il suffira à une personne utilisant votre projet de lancer la commande suivante pour installer toutes les dépendances :
npm installCréer votre première application ExpressJS
Ce qui est magique avec Node.js et ExpressJS c’est que vous pouvez commencer à produire quelques choses très rapidement et très simplement surtout si vous connaissez le JavaScript.
En une dizaine de lignes, vous pouvez créer une application Backend de type API :
const express = require("express");
const app = express();
const port = 3000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});Tapez ce code dans un fichier app.js dans votre dossier de projet test.
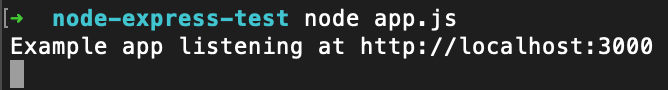
Et lancer la commande node app.js dans votre terminal :

Remarque : si vous faites du JavaScript, vous connaissez les console.log. En Node.js, il s’affiche directement dans l’endroit où vous exécuter votre serveur Express donc le terminal dans mon cas.

Et pour vérifier le résultat, il suffit de lancer votre navigateur préféré et taper l’adresse http://localhost:3000 🔗 pour voir le résultat de votre fichier app.js.
Si vous tapez d’autres choses au niveau de l’URL (par exemple : http://localhost:3000/test 🔗) vous aurez automatiquement une erreur puisque la route n’existe pas (error 404).
Pour créer la route et faire du traitement que vous voulez faire, il faudra ajouter un app.get dans votre code :
app.get("/test", (req, res) => {
/* code et traitement que vous voulez faire sur la route test */
});Et vous pourrez alors faire tous les traitements que vous voulez.
Vous pourrez d’ailleurs ajouter des fonctionnalités avec NPM. Vous pourrez rechercher ce dont vous avez besoin avec des mot-clés sur le site NPM 🔗 directement.
La plupart des packages expliquent comment il fonctionne et la façon de les configurer.
L’installation d’un package est assez simple :
npm install <le-nom-du-package>Par exemple, si vous voulez installer le package helmet 🔗, vous devrez utiliser la commande :
npm install helmetQuelques conseils avec Express
ExpressJS est facile à prendre en main et il est facile de produire quelque chose en production très rapidement.
Mais vous devez garder à l’idée que ce n’est pas non plus une raison pour faire n’importe quoi et de prendre de mauvaise habitude.
Techniquement, vous pouvez uniquement coder une API avec Express dans un seul et même fichier.
Vous pouvez donc écrire tout votre code dans app.js. Cela fonctionnera, mais ce n’est pas une bonne pratique.
N’oubliez pas de penser à la structure de votre code et de le rendre qualitatif.
Donc même si Express ne propose pas une structure de code cela ne doit pas être une raison de ne pas le faire.
Typescript et Node.js
Node.js a été conçu avant l’arrivée de TypeScript, mais vous vous dites que ce serait cool d’en faire avec Node.js plutôt que JavaScript.
Sachez que c’est tout à fait possible de faire du TypeScript avec Node.js et même Express, mais il faut pour cela passer par un webpack.
Le webpack va permettre de compiler votre code TypeScript directement en code JavaScript qui sera compris par Node.js.
Je ne m’attarderais pas ici sur webpack (si je reçois de la demande, j’en ferais un article sur le sujet). Une recherche sur Internet vous permettra de trouver une config webpack pour Express et Node.
Il vous suffit d’installer webpack via NPM pour faire votre propre webpack ou d’utiliser un package prêt à l’emploi comme typescript-express-starter.
Gérer les versions de Node.js
Quand vous aurez mis le pied dedans, vous allez vite vous apercevoir qu’il existe une multitude de version et sous-version de Node.js, car celui-ci subit beaucoup de mises à jour.
Suivant le contexte et les projets, vous allez peut-être devoir jouer avec plusieurs versions différentes de Node.js
Je vous en parle, car dans le monde professionnel, c’est monnaie courante et je suis bien placé pour vous dire que d’un projet à un autre, on rarement la même version.
Heureusement, il existe un outil qui vous permettra aisément et facilement de gérer plusieurs versions de Node.js sur votre ordinateur. Le nom de cet outil c’est NVM 🔗 pour Node Version Manager.
Vous pourrez avec cet outil installer, désinstaller et switcher de version de Node.js.
Mieux encore, vous pourrez définir la version de Node.js directement dans votre projet en créant un fichier .nvm à la racine de votre projet.
Il suffit ensuite de lancer la commande suivante pour utiliser la bonne version de Node.js pour votre projet :
nvm useEpilogue
Node.js est devenu un incontournable dans le développement web, si bien qu’il a su s’imposé comme une référence chez les développeurs FullStack JavaScript.
Beaucoup de projets et de frameworks gravitent autour de lui (et de ExpressJS).
Je vise notamment NestJS qui permet de réaliser des API en TypeScript reprenant le concept d’Angular et embarquant comme moteur ExpressJS le tout tournant sur Node.js.
Vous pouvez également utiliser Node.js et Express uniquement pour héberger votre application statique que vous aurez réalisée en Angular par exemple au lieu des traditionnelles Nginx ou Apache.
En partant du principe que votre application front se compile dans le dossier dist de votre projet, il vous suffit de créer un fichier server.js que vous exécuterez avec Node.js avec ce code :
var express = require("express");
var app = express();
var directory = "/" + (process.env.STATIC_DIR || "dist");
app.use(express.static(__dirname + directory));
var port = process.env.PORT || 3000;
app.listen(port, function () {
console.log("Listening on", port);
});