Table des matières
Ouvrir table des matières
Rendre accessible son localhost sur internet avec Ngrok
Lorsque l’on développe localement une application web par exemple, on utilise un serveur web local pour développer et faire fonctionner son application. En général, on ne se prend pas la tête on utilise tout simplement le localhost. Mais il peut arriver dans certains cas que l’on ait besoin d’exposer son localhost sur internet.
C’est le cas par exemple si votre application doit s’interfacer d’autres systèmes comme des API 🔗 ou des webhooks 🔗 ou pour tout simplement faire tester ou montrer son application à une tierce personne.
Il existe plusieurs solutions 🔗 pour réaliser cela, mais je vais vous en présenter une que j’utilise particulièrement et cette solution c’est Ngrok 🔗.
Pourquoi utiliser Ngrok ?
Prenons un exemple simple.
Vous êtes en train de développer une API s’interconnectant avec l’application web de Devis/Facture Quickbooks 🔗. Et vous voulez utiliser les webhooks pour que lorsqu’un utilisateur dans Quickbooks crée une facture ou un devis, vous puissiez la récupérer automatiquement. Vous vous basez sur leur documentation, vous codez votre truc et vous souhaitez tester ce que vous avez fait.
Problème : les webhooks fonctionnent avec des URL endpoint, c’est-à-dire que le webhook Quickbooks a besoin de savoir l’URL de destination pour vous notifier les événements dans Quickbooks. Votre URL localhost ne fonctionnera pas et c’est là que Ngrok va entrer en jeu pour pallier à ce problème.
Ngrok va vous permettre de créer très simplement un tunnel sécurisé entre votre machine et Internet.
Alors on pourrait utiliser la phase de staging 🔗 (environnement de simulation) intégrer dans un système de déploiement continu pour rendre public notre travail et tester notre webhook, mais cela serait long et fastidieux pour votre développement et vos tests. Surtout si pendant votre phase de développement, vous modifierez par moment un mot ou une ligne de code pour faire fonctionner votre code.
Ngrok dans la pratique
Tout d’abord, je vous conseille de vous créer un compte sur le site de Ngrok si vous comptez l’utiliser pour bénéficier des nombreuses fonctions gratuites que propose l’outil et qui seront dans la majorité des cas très suffisantes.
Une fois, votre compte créé vous tomberez sur votre page Get Started 🔗. Il vous explique comment télécharger et installer l’utilitaire ainsi que la commande à exécuter pour lier votre compte fraîchement crée avec votre utilitaire avec un AuthToken.
Vous retrouverez également une partie “Comment puis-je ?” vous montrant toutes les possibilités de Ngrok dans la version que vous utilisez (ici ce sera la gratuite).
Utilisation de Ngrok
La principale commande à retenir et que vous allez utiliser le plus souvent c’est celle-ci :
ngrok http <PORT_DE_VOTRE_APPLICATION>Par exemple si votre application répond sur le port 80 sur votre machine vous devrez taper la commande :
ngrok http 80Vous obtiendrez ensuite une fenêtre vous affichant ces informations :
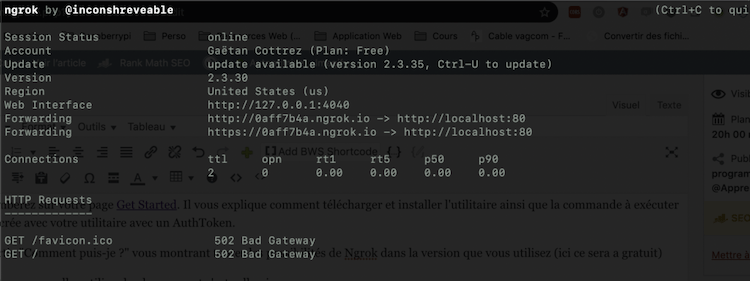
 ngrok après lancement
ngrok après lancement
Plusieurs informations à l’écran :
- tout d’abord le statut du service Ngrok (je ne l’ai jamais vu en « offline » personnellement)
- le compte utilisé (celui que vous avez créé)
- la mise à jour (très facile à faire via un Ctrl+U ce qui évite de le retélécharger, l’installer et relier son compte)
- la version
- la région où le tunnel a été créé
- l’interface web (très utile comme vous allez le voir)
- votre URL auto générée par Ngrok disponible en HTTP et en HTTPS
- les connexions
- l’historique des requêtes HTTP
2 petites choses à savoir :
- en version gratuite, vous ne pourrez créer qu’un seul tunnel. Si vous devez faire tourner 2 applications sur 2 ports différents pour votre projet, vous serez obligé de fermer un tunnel pour en ouvrir un autre ou tout simplement passer à la version payante.
- tant que votre tunnel est maintenu, l’URL auto générée sera disponible (même si vous mettez en veille votre ordinateur). Si vous fermez votre tunnel (en fermant votre terminal ou votre ordinateur), l’URL ne sera plus disponible. Si vous voulez toujours bénéficier de la même URL, il faudra prendre la version payante.
En faisant un simple ngrok avec le nom de la commande voulue, on obtient les explications et les possibilités de l’outil.
Admettons que votre serveur web local est paramétré avec des v-host et que vous vouliez n’exposer qu’un seul de ces v-host. C’est tout à fait possible avec la même commande, mais au lieu de spécifier le numéro du port il suffit de mettre le v-host, ce qui vous donnera par exemple :
ngrok http monapp.localLorsque vous appellerez votre URL ngrok, celle-ci répondra et affichera ce que votre v-host local à l’habitude d’afficher.
Si votre application répond sur un autre port autre que le 80 (par exemple le port 5000) vous pouvez aussi le spécifier dans le nom de votre v-host ce qui vous donnera :
ngrok http monapp.local:5000Interface web de Ngrok
Vous pouvez y accéder sur l’URL http://127.0.0.1:4040 🔗 une fois votre tunnel ouvert. Vous tomberez directement sur la page « inspect » et elle ressemblera à ça si vous avez déjà lancé des requêtes HTTP sur votre tunnel :
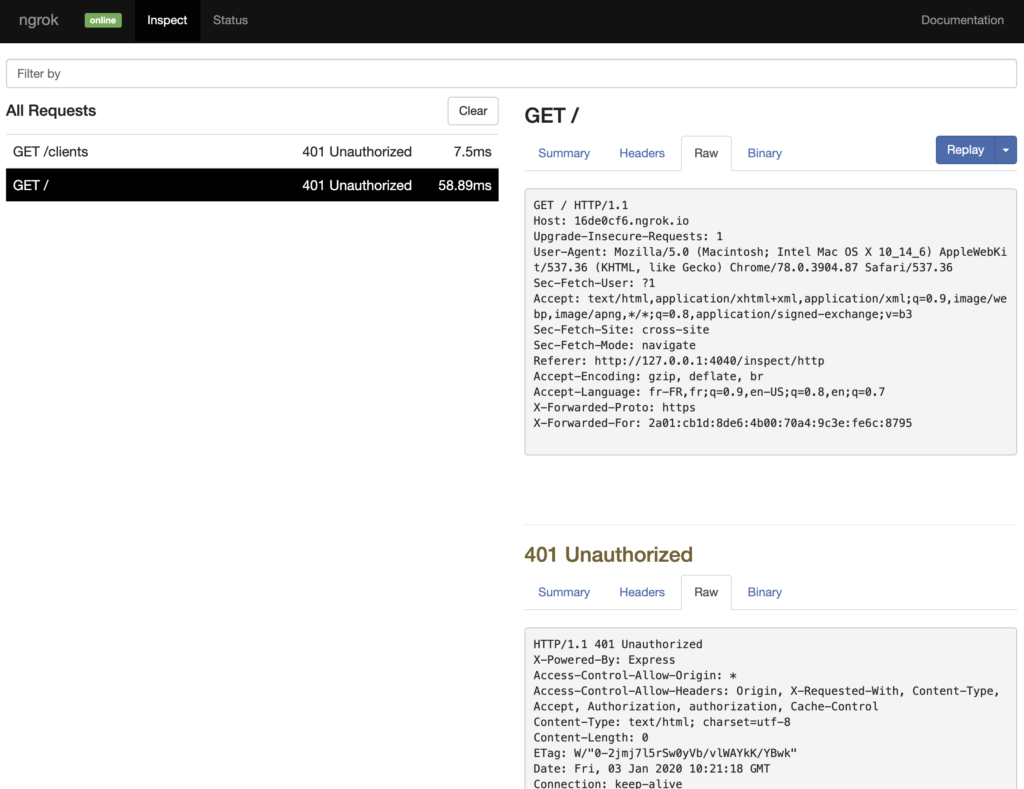
 Ngrok, page inspect HTTP
Ngrok, page inspect HTTP
L’outil est assez intéressant, car il historise toutes les requêtes qui transitent sur votre tunnel. Vous pouvez ainsi analyser chacune de vos requêtes tant au niveau de la demande qu’au niveau de la réponse (le même genre d’informations que l’on peut retrouver dans la console développeur de Google Chrome par exemple).
Le petit plus : vous pouvez rejouer n’importe laquelle de vos requêtes passées et même modifier certaines d’entre elles en y rajouter des paramètres avant de les rejouer ce qui est vraiment pratique.
Reprenons notre exemple précédent, vous travaillez sur votre code pour récupérer ce que Quickbooks vous envoie par l’intermédiaire de ses webhooks. Vous allez certainement créer une facture ou un devis pour déclencher le webhook de Quickbooks.
Mais si vous êtes en phase de développement et de test, vous allez très certainement avoir besoin de déclencher plusieurs fois le webhook ce qui pourra devenir très vite pénible. Le fait de pouvoir rejouer vos requêtes passées (et donc potentiellement des requêtes reçues des webhooks) va non seulement vous simplifier la vie, mais surtout vous faire gagner du temps.
Pour terminer, vous avez également accès à la page « status » qui vous donnera des détails techniques sur votre tunnel et un lien vers la documentation de Ngrok.
Bien entendu, si vous regardez la documentation, vous pouvez faire énormément de choses avec Ngrok, mais avec ce que je vous ai montré vous aurez déjà de quoi faire avec vos développements.