
Table des matières
Ouvrir table des matières
Quel environnement pour du développement web ?
Cela fait déjà plusieurs articles que je vous parle de programmation web et l’on me pose souvent la question que ce qu’il faut apprendre et de l’environnement à avoir pour faire du développement web.
Je vais au travers de mon expérience vous expliquer l’environnement web que vous pourrez potentiellement utiliser ainsi que les différents outils qui vous faciliteront la vie et maximiseront vos chances de commencer vos projets web.
 Source : https://www.commitstrip.com/fr/2018/08/08/become-a-developer-in-just-100-days/ 🔗
Source : https://www.commitstrip.com/fr/2018/08/08/become-a-developer-in-just-100-days/ 🔗
Choisissez judicieusement votre système d’exploitation
Techniquement on peut faire de la programmation web sur les 3 systèmes d’exploitations les plus utilisées aujourd’hui à savoir Windows, Linux et macOS. Mais je vous recommande tout de même de choisir plutôt Linux ou macOS.
Et vous vous demandez naturellement : pourquoi ?
Parce que la plupart des sites Internet et des applications web sont hébergés et tournent sur des environnements Linux.
Et il est fort à parier que ce sera votre cas. Pour minimiser les problèmes de compatibilités au niveau des déploiements, il vaut mieux travailler sur un environnement local équivalent de la production.
Mac OS étant extrêmement proche de Linux, ses 2 OS sont donc à privilégier.
Laissez-moi vous raconter mon expérience sur ses 3 OS pour de la programmation web.
J’ai commencé ma carrière professionnelle il y a 10 ans dans une SSII qui était pro Microsoft et ne jurait que par Windows. On faisait de la programmation web sur cet environnement et il arrivait de rencontrer certaines difficultés liées au système d’exploitation.
La plupart du temps ce n’était pas un problème au niveau du langage de programmation, mais bien de l’environnement sur lequel on travaillait.
Alors ce qu’on produisait fonctionner, mais honnêtement on s’en serait bien passé.
Dans 90% des cas on déployait sur du Windows Server, mais pour les 10% restants c’était du Linux, sur la distribution FreeBSD pour être exact.
Et il nous arrivait d’avoir des soucis de compatibilités sur Linux, car on avait focalisé notre code sur un environnement Windows. Perte de temps à corriger et baise de crédibilité envers notre client final.
Aujourd’hui où je travaille c’est complètement différent. On travaille tous sur Mac OS (qui est proche d’un environnement Linux surtout au niveau du noyau) et l’on déploie sur un environnement CentOS (un système d’exploitation Linux de production et très utilisé dans le monde professionnel).
Cela fait 2 ans que je travaille comme ça et je dois dire que je n’ai jamais eu de problème particulier lié à l’environnement que ce soit localement que sur le déploiement en production.
Ce que vous devez retenir : vous pouvez faire de la programmation web sur Windows, mais vous verrez très vite avec le temps que vous serez limité et que ce n’est pas le choix le plus idéal. Je vous conseille dès le début de privilégier un environnement sous Linux ou Mac OS. Apprendre les commandes et l’environnement de Linux vous sera très utile surtout si vous devez faire par la suite du déploiement sur des serveurs de production.
Les langages de programmation web sur lesquels se focaliser
Il existe beaucoup de langages de programmation pour faire du développement web, mais il faut bien comprendre une distinction.
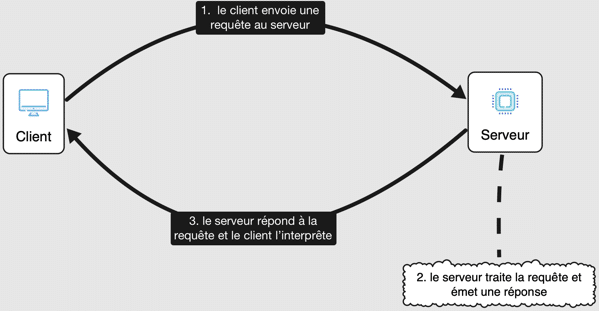
Le web fonctionne en 3 étapes :

- Le client effectue une demande au serveur
- Le serveur traite la demande du client et lui renvoie une réponse
- Le client reçoit la réponse et la traite pour l’afficher
Le serveur représente la partie Backend et le client la partie Frontend. Il y a donc des langages de programmation orientée front et orientée back.
Partie Frontend
Il y a notamment le HTML et le CSS à connaître, mais ce ne sont pas des langages de programmation. Le HTML est un langage de balisage et le CSS est un langage pour styliser.
Il est important de les connaître, car c’est grâce à eux que vous allez pouvoir mettre en forme votre contenu, mais surtout afficher des pages web.
Mais pour créer de l’interactivité entre le client et votre serveur, vous devez connaître le JavaScript. C’est devenu un incontournable du web et une surtout une prérogative à apprendre pour devenir un développeur web.
L’étape suivante après que vous maîtrisiez un peu le JavaScript serait de vous mettre au TypeScript.
TypeScript c’est du JavaScript avec du typage rendant votre code plus fiable et plus robuste. La syntaxe d’écriture est extrêmement proche du JavaScript mis à part quelques syntaxes.
C’est pour cela que vous devez d’abord apprendre le JavaScript avant TypeScript.
Partie Backend
Il existe une multitude de langages de programmation orientée serveur pour le web dont voici une petite liste : C#, Go, Java, Python, Erlang, D, Haskell, Perl, Scala, Ruby, ou encore PHP.
Difficile de faire un choix, mais je pense que le mieux est d’être le plus stratégique possible dans le choix du langage.
PHP est selon moi un bon choix de départ comme premier langage de programmation orientée serveur.
Même si le choix peut faire débat, car vous entendrez du bon comme du mauvais concernant ce langage, mais les faits sont là : la majeure partie des sites Internet actuels sont en PHP à 80%.
Et il est d’autant plus facile de trouver des hébergements prêts à l’emploi en PHP que pour d’autres langages ce qui peut faire un plus.
Si vous décidez d’apprendre le PHP, il faut cependant le faire correctement.
Prenez directement une bonne habitude en exploitant le typage de PHP. En effet, depuis PHP7 vous avez la possibilité de typer vos variables, vos fonctions ou vos méthodes.
Mon premier langage de programmation était PHP dans sa version 5 et le typage était inexistant ce qui m’arrangeait bien.
Mais avec le recul aujourd’hui, je le regrette assez amèrement, car j’ai pris de mauvaises habitudes qui me mènent la vie dure.
Le typage c’est une sécurité et une robustesse pour votre application, ce qui fera la différence. Vous devez donc vous faire violence et prendre le pli sur cette habitude le plus rapidement possible.
Faîtes d’une pierre deux coups !
PHP ne vous séduit pas ?
Vous trouvez qu’apprendre PHP et JavaScript, cela peut faire beaucoup pour commencer ?
J’ai alors une alternative qui pourrait vous séduire. J’ai parlé dans l’un de mes articles de Node.js.
C’est un environnement runtime pour JavaScript qui permet d’exécuter du code JavaScript côté serveur. En clair, Node.js permet de remplacer PHP pour la partie Backend.
Ainsi grâce à lui, vous n’aurez qu’à vous concentrer que sur un seul langage de programmation à apprendre à savoir le JavaScript (sans oublier le HTML et le CSS).
De quoi vous faire gagner du temps dans votre apprentissage, car il y a beaucoup à apprendre pour devenir développeur web.
Ce que vous devez retenir : vous devez vous concentrer en premier sur l’apprentissage du JavaScript et de PHP même si c’est optionnel pour ce dernier. La plupart des demandes d’embauches sont très demandeuses sur ses 2 langages de programmation.
Si vous souhaitez aller plus loin, je vous conseille de vous reporter à ma feuille de route pour devenir développeur web.
Base de données
Vous ne serez pas amené qu’à créer des sites Internet ou des applications web statiques.
Vous allez devoir utiliser une base de données pour stocker toutes les données dont votre application aura besoin pour fonctionner.
Bien entendu, vous apprendrez naturellement à stocker des données dans des fichiers, mais il est important d’apprendre à utiliser un moteur de base de données.
Vis-à-vis des langages de programmation que je vous ai proposé d’apprendre dans un premier temps à savoir : PHP et/ou JavaScript.
Je vous conseille donc d’apprendre un moteur de base de données de type SQL et vous pouvez vous tourner vers MySQL qui fonctionne parfaitement bien avec PHP.
Et d’apprendre un moteur de base de données NoSQL comme MongoDB qui fonctionne merveilleusement bien avec JavaScript.
J’ai d’ailleurs créé un article sur le type de base de données à choisir pour aller plus loin.
Ce que vous devez retenir : si vous choisissez de faire uniquement de JavaScript, partez donc sur l’apprentissage de MongoDB en premier, mais gardez qu’apprendre les 2 types de moteur de base de données NoSQL et SQL vous permettra d’élargir votre panel de compétence, mais d’avoir 2 philosophies de stockages pour vos applications web et sites Internet.
Le panel de logiciel dont vous aurez besoin
Vous allez devoir installer et prendre en main d’innombrables logiciels pour le métier de développeur web.
Je vous présenterais les principaux que vous utiliserez au début, mais sachez qu’il y en a beaucoup d’autres qui seront plus ou moins liés à votre métier.
Design et Intégration
Quand on réalise une application web ou un site Internet, on doit souvent réaliser des maquettes graphiques pour pouvoir se projeter sur le résultat que l’on veut obtenir.
Il est loin derrière nous le temps des maquettes sous Photoshop. Place à une toute nouvelle façon de les concevoir et d’améliorer surtout la collaboration entre un designer et un développeur web.
Zeplin 🔗 remplit parfaitement cette condition. C’est un outil collaboratif entre le designer et le développeur. Le designer produit les éléments et/ou les écrans de votre application directement dans l’application.
Vous avez alors la possibilité de faire des commentaires et des remarques de manière collaborative sur les créations du designer.
L’outil vous donnera de très grandes précisions pour votre intégration, car le travail designer s’arrête à la création des écrans. Vous devez prendre le relais en faisant l’intégration des éléments.
Zeplin vous donnera énormément d’informations et de détails. Il est d’ailleurs possible d’extraire directement les paramètres CSS sous forme de classe pour chaque élément produit par les designers.
C’est un très bon atout en matière d’intégration, car vous avez une meilleure garantie que l’élément que vous intégrez sera représentatif de la maquette. Car comme vous le verrez dans le métier de développeur, il n’y a rien de pire que de devoir passer des heures sur de l’alignement CSS au pixel près.
Je vous conseille ce service si vous voulez créer des maquettes graphiques rapidement et de pouvoir les intégrer facilement. Zeplin propose une offre gratuite pour un projet ce qui est parfait pour le tester et découvrir ce magnifique outil.
Zeplin est disponible en application de bureau, mais également au format web depuis votre navigateur préféré.
IDE
C’est certainement le premier outil que vous allez installer et utiliser, mais c’est surtout l’outil principal du développeur : l’IDE.
Un environnement de développement intégré qui vous permettra de coder en utilisant un maximum de chose dans un seul outil.
Pour du développement web, je vous propose d’utiliser les IDE de Jetbrain 🔗 PHPStorm 🔗/WebStorm 🔗. Ces IDE sont tout simplement géniaux. Ils sont extrêmement complets et intuitifs.
Ils ont été faits par développeur pour des développeurs en méthode [Dog Fooding](https://fr.wikipedia.org/wiki/Dogfooding#:~:text=Le%20dogfooding%20(aussi%20appel%C3%A9%20eating,se%20confronter%20directement%20%C3%A0%20ses) 🔗 c’est-à-dire que les équipes de Jetbrain utilisent elles-mêmes au quotidien leurs propres outils qu’ils vendent.
Car ses outils sont payants et pourraient être un peu excessifs pour vous au début surtout la première année où vous payez plein pot, mais le prix devient dégressif d’année en année en les renouvelant.
Une solution assez similaire à Jetbrain, mais elle complètement gratuite c’est Visual Studio Code. Il est devenu très populaire en très peu de temps.
Je me suis enfin mis lors du 1er confinement de la pandémie du COVID-19, car il me proposait des fonctionnalités intéressantes que je ne pouvais pas utiliser dans WebStorm, car la plupart de mes collègues utilisent aussi VS Code.
Si vous voulez en savoir un peu plus, je vous conseille de lire mon article sur le fait que je me suis enfin mis à VS Code.
Serveur de développement
Quand vous développerez en local, vous voudrez certainement tester ce que vous avez fait et voir le résultat. Il vous faut donc un environnement assez similaire de ce que vous pourriez avoir sur un serveur de production.
Pour PHP/MySQL, vous pouvez utiliser des logiciels prêts à l’emploi comme WampServer 🔗 ou Neard 🔗 sur Windows. Vous avez également LAMP 🔗 l’équivalent sur Linux et MAMP 🔗 pour macOS. Vous aurez dans ce logiciel tous ce qu’il vous faut pour faire tourner et administrer l’environnement de votre application.
Si vous vous tournez vers Node.js, il vous faudra l’installer. Le site de Node.js contient des packages d’installation pour Windows, Linux et macOS. Si vous voulez l’installer et l’utiliser, vous pouvez lire cet article que j’ai écrit concernant Node.js.
Pour l’HTML/CSS et le JavaScript, un simple navigateur fera amplement l’affaire pour exécuter vos créations et y voir le rendu.
Si par la suite vous comptez utiliser des frameworks comme Angular, ou React, sachez qu’il embarque avec un système de build permettant de produire dynamiquement un serveur de développement pour visualiser votre résultat.
Administrer vos bases de données
Il vous faudra un logiciel pour administrer vos bases de données.
Pour MySQL, je vous conseille d’utiliser phpMyAdmin 🔗 qui est une interface web pour administrer vos bases de données MySQL localement et facilement ou le logiciel de bureau MySQL Workbench 🔗.
Pour MongoDB, je vous conseille le redoutable logiciel Studio 3T 🔗 qui parfait pour administrer vos bases de données MongoDB.
Git et Github
Incontournable à l’heure d’aujourd’hui dans le monde du développement, Git est devenu le leader en termes de versionning de code.
Et le moins que l’on puisse dire c’est que Github a beaucoup aidé à démocratiser la chose. Beaucoup de services sont basés sur github.com 🔗 que ce soit pour faire du déploiement continu ou de l’analyse de code par exemple.
Vous devez appréhender et maîtriser le protocole Git et le site Github. Je vous conseille de lire cet article pour bien débuter sur Git. La création d’un compte sur Github est gratuite et depuis le rachat par Microsoft, la possibilité d’avoir des projets privés est devenue gratuite.
Je vous conseille d’aller lui loin en lisant également cet article sur le versionning et ainsi que celui-ci pour ne pas commettre les erreurs les plus courantes sur Git.
Epilogue
Il y a énormément de possibilités et de logiciels qu’il vous faudra connaître, mais ils viendront naturellement au cours de votre périple d’apprentissage de la programmation web.
Vous avez maintenant les clés de ce qui se fait le mieux en matière de web, mais surtout où il y a le plus de déboucher dans ce milieu.
PHP et JavaScript sont des langages très utilisés et très demandés. Vous focalisez sur eux vous ferez gagner du temps tout en vous permettant d’obtenir des bases solides en programmation pour vous tourner vers d’autres si le coeur vous en dit.