
Table des matières
Ouvrir table des matières
- Qu’est-ce qu’une API et pourquoi vous devez en concevoir ?
- Application Programming Interface
- Un exemple concret d’utilisation d’API et ce que l’on peut faire
- Pourquoi privilégier une architecture avec une API plutôt qu’une architecture MVC ?
- Avec quel langage peut-on faire une API ?
- Une API, ça se construit comment ?
- L’erreur la plus commune lorsque l’on code une API (et à ne pas faire)
- Conclusion
Qu’est-ce qu’une API et pourquoi vous devez en concevoir ?
Voici l’un des concepts informatiques que vous devez absolument connaître aujourd’hui et il se décline en seulement 3 lettres : API. Car une chose est sûre, la programmation web n’a jamais été aussi populaire que ces dernières années et les API en font partie.
Je vais vous expliquer ce qu’est une API et pourquoi vous devez en concevoir.
Application Programming Interface
Si on devait résumer une API, on pourrait dire que ce sont des interfaces utilisées par des programmes pour interagir sur des applications. Les interfaces sont donc utilisées par des machines et non pas par des humains (ne pas confondre avec les Users Interface).
Vous l’aurez donc compris cela permet de faire communiquer et de connecter plusieurs logiciels pour effectuer des échanges de données.
Une API sert à exposer localement ou sur le web un catalogue de fonctionnalités au service d’un programme. Le but étant de pouvoir faire communiquer des systèmes entre eux pour échanger des données.
Il est donc possible d’imaginer des architectures applicatives avec des fonctionnalités complètement différentes provenant d’Interface externe à la vôtre.
L’exemple le plus simple et le plus vieux sur le web reste le paiement sur un site E-commerce. Même si les plus gros sites e-commerces ont leurs propres systèmes de paiement, la plupart ont totalement externalisé cette partie pour des questions de sécurité et surtout pour ne pas réinventer la roue en utilisant des systèmes comme PayPal, Ogone ou encore Stripe.
Il faut savoir qu’il existe plusieurs types d’API dont deux en l’occurrence qui sont SOAP et REST. Toutes les explications et particularités que je vais vous expliquer sont en rapport à l’architecture REST.
Un exemple concret d’utilisation d’API et ce que l’on peut faire
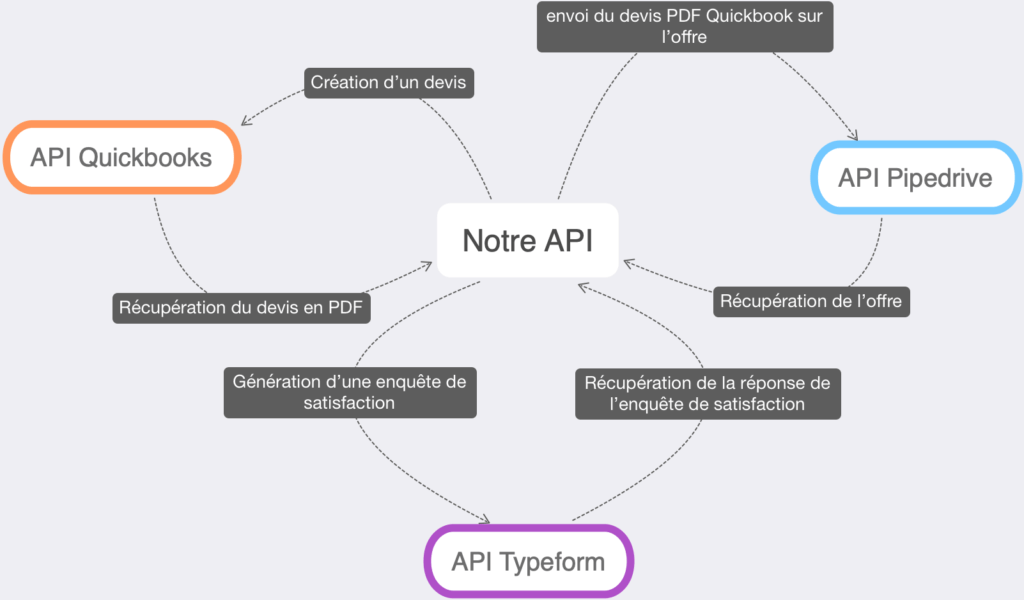
J’ai un exemple très concret du tiré de mon expérience dans le monde professionnel. Voici un schéma de l’architecture :
 exemple d’utilisation API
exemple d’utilisation API
Au centre on y trouve une API que nous avons conçue, c’est elle qui va animer principalement les échanges d’informations. Et nous avons 3 applications autour de l’API : Pipedrive, Quickbooks et Typeform.
Ces applications ne communiquent pas entre eux. Pourtant nous allons pouvoir y faire transiter des données de l’un vers l’autre grâce à notre API. Notre API sert à avoir le contrôle sur le processus, mais également de garder une trace et un historique de toutes les données de chaque programme.
Ainsi lorsqu’un utilisateur crée une offre dans Pipedrive, Pipedrive envoie l’offre à notre API pour créer l’offre. Une fois l’offre crée chez nous, nous envoyons sur l’API Quickbooks notre offre pour créer un devis. Une fois que le devis est bien créé, nous demandons à Quickbooks de nous donner le document PDF du devis pour le stocker dans notre base de données sur l’API. Puis notre API va publier le PDF directement dans Pipedrive en passant par leur API.
Tout est automatique et c’est complètement transparent pour l’utilisateur. Il se passe peut-être 10-15 secondes le temps que les différents traitements s’effectuent.
Pour les autres traitements, c’est assez similaire. C’est toujours l’utilisateur qui génère des données dans l’un des programmes qui se charge d’envoyer les données sur notre API pour que notre API ensuite les retransmette sur une autre API.
Grâce à cet exemple, vous voyez vraiment l’efficacité des API et l’un de leurs avantages : permettre de faire communiquer des systèmes entre eux alors qui n’ont pas été pensés ou conçus pour l’être.
Pourquoi privilégier une architecture avec une API plutôt qu’une architecture MVC ?
Coder une API est une Interface dîtes Backend donc sans interface utilisateur. Et c’est d’ailleurs un sacré avantage. Vous ne codez qu’une SEULE FOIS votre logique métier et vous pouvez y connecter autant d’interfaces utilisateurs que vous voulez (Intranet, application mobile, site Internet, etc).
Je m’explique : imaginer que vous créez une application web pour l’un de vos clients. Vous décidez sur le moment de choisir une architecture classique de type MVC très réputée pour leur robustesse et leur simplicité d’utilisation.
Vous codez donc votre application avec une partie Backend (Modèle et Contrôleur) tout en desservant une partie Frontend (Vue). Votre application est mise en ligne et fonctionnelle. Votre client est très satisfait et il vous dit que maintenant il voudrait faire une application mobile qui s’appuiera sur le concept de votre application web.
Et là c’est le drame ! Pourquoi ?
Parce qu’une application mobile communique essentiellement avec des API pour récupérer ou envoyer des données. Vous allez donc recoder une deuxième fois toute la logique métier. C’est contre-productif surtout si votre logique métier évolue vous allez devoir apporter les modifications 2 fois si l’on se base sur l’exemple.
Avec quel langage peut-on faire une API ?
La plupart des langages de programmation d’aujourd’hui permettent de réaliser des API.
Vous pouvez très bien les réaliser en Java, en C#, en PHP, en Ruby, en JavaScript (avec Node.js par exemple), etc.
C’est d’ailleurs sur cette dernière technologie que l’on réalise nos API. Il n’y a pas réellement de meilleurs langages pour réaliser une API.
Une API, ça se construit comment ?
Une API est accessible par le web sur le protocole HTTPS pour plus de sécurité.
C’est une URL quoi ! Il y a donc la base de l’URL qui nous permet d’appeler l’API ainsi que les segments de ce que propose l’API. Dans le jargon du web, on appelle les segments également des routes d’API. J’utiliserais d’ailleurs ce terme dans le reste de l’article.
Prenons par exemple l’API de PayPal, la base URL de l’API est https://api.paypal.com 🔗. Sur PayPal, nous avons la possibilité de créer des factures, des commandes et des paiements. Ce qui donnera les URL avec les différentes routes dans l’ordre :
Donc vous l’aurez compris, chaque grosse brique que vous devez gérer doit être représentée par un. Créer une API ne s’improvise pas. Il y a des règles et des standards que vous devez respecter et je vais vous les expliquer.
Les verbes HTTP pour gérer les actions
Vous vous demandez certainement comment mentionner à une API que l’on veut créer ou modifier quelque chose ? Grâce aux verbes HTTP.
Si vous avez déjà fait un site Internet ou un formulaire web, alors vous en connaissez déjà 2 à savoir : GET et POST. On utilise ses verbes pour définir l’action que l’on veut faire sur le segment (bien entendu si l’action existe). De manière générale, on en utilise 5 :
- GET: c’est le verbe assez répandu. Il permet de récupérer une liste d’informations ou une information. Dans l’exemple de PayPal pour les commandes, on pourra récupérer une liste de commandes ou une commande en particulier)
- POST: c’est un deuxième verbe assez répandu. Il permet de faire une création. Dans l’exemple de PayPal pour les commandes, on pourrait créer une commande.
- PUT: ce verbe permet d’effectuer une modification complète. Dans l’exemple de PayPal pour les commandes, on pourrait modifier complètement une commande.
- PATCH: ce verbe permet d’effectuer une modification partielle. Dans l’exemple de PayPal pour les commandes, on pourrait modifier le statut d’une commande.
- DELETE: ce verbe permet d’effectuer une suppression. Dans l’exemple de PayPal pour les commandes, on pourrait supprimer une commande.
Vous l’avez peut être remarqué, mais les verbes POST, GET, PUT et DELETE représente peut être quelque chose que vous connaissez déjà qui s’appelle le CRUD (Create Read Update Delete)
Donc globalement voilà comment fonctionne une API : une URL, des segments dans les URL et des verbes pour les actions. Bien entendu, on va pouvoir suivant les actions passer des paramètres dans les URL et envoyer des données dans le body (notamment pour les verbes POST, PUT et PATCH).
Envoi et réponse de données pour une API
Comme je le disais plus haut, une API est une Interface et pas une interface utilisateur. Il faut donc un format de données que l’on peut lui envoyer, mais également un format de données à répondre que les autres applications pourront comprendre et interpréter.
En général, on retrouve 2 types de formatage de données qui sont le XML et le JSON, même si c’est le dernier qui est maintenant le plus couramment utilisé.
Catégoriser votre réponse avec les codes HTTP
Tout comme les verbes vous pouvez catégoriser les réponses de votre API suivant le traitement effectué sur vos routes. Vous connaissez très certainement les codes 200, 301, 404 ou le célèbre code 500.
Comme les applications standards, vous devrez gérer également des messages d’erreurs ou d’accès sur vos routes. Si l’on reprend l’exemple de PayPal, si je fais un GET d’une commande en particulier et qu’elle n’existe pas, la route doit me répondre que l’enregistrement demandé n’existe pas avec un code HTTP d’erreur.
Voici que vous serez amené à utiliser dans vos API :
- 200 OK : le serveur a bien reçu votre demande et l’a bien traitée. Vous aurez suivant la route des données retournées dans la partie body de votre réponse.
- 201 Created : votre action POST ou PUT a bien été effectué sur le serveur
- 301 Moved Permanently : la route que vous demandez n’existe plus. En général, on mentionne dans la réponse la nouvelle route.
- 400 Bad Request : les données que vous soumettez à la route sont incorrectes. Cela peut-être parce que l’API n’a rien reçu ou bien que les données sont mal formatées.
- 401 Unauthorized : celui qui appelle la route n’est pas autorisé à l’utiliser
- 404 Not Found : la route appelée n’existe pas
- 500 Internal Server Error : ça, c’est qu’il y a eu un problème dans le traitement de la route. C’est signe d’un dysfonctionnement de la route de l’API.
La sécurité dans les API
Même combat que pour une application classique, vous devez sécuriser votre API pour ne pas que n’importe qui puisse l’utiliser et surtout pour tracer qui l’utiliser. De plus, il est tout à fait possible de restreindre certaines routes suivant la stratégie de sécurité que vous souhaitez mettre en place.
Voici les concepts de sécurité d’une API les plus utilisés :
- BasicAuth 🔗
- les Token Bearer 🔗
- les API Key 🔗.
À vous de creuser le sujet et de voir ce qui vous correspondra le plus suivant que vous voulez faire pour votre API.
En général, nous mettons en place du BasicAuth pour des API ne nécessitant pas un système de sécurité complexe (c’est de la sécurité basique).
Si vous voulez de la sécurité plus complexe et si vous souhaitez définir les droits sur les routes pouvant être utilisées, on utilise un service qui se nomme Auth0 et qui nous renvoi des toquent Bearer qui sont utilisés pour valider l’accès aux routes de l’API.
L’importance de la documentation
Comme pour tout développement, on n’échappera pas à la documentation. Elle est naturellement plus importante, vu qu’une API est dépourvue d’interface graphique. Il est donc important de préciser dans la documentation de votre API ce que fait votre API pour que ceux qui veulent l’utiliser sachent comment l’utiliser.
Vous allez notamment préciser toutes les routes avec les actions possibles, le format de données à soumettre sous chacune de vos routes et le format de données qu’elles répondent.
L’erreur la plus commune lorsque l’on code une API (et à ne pas faire)
Vous vous dîtes maintenant que les API c’est top et sur le prochain projet je mettrais en place une architecture qui se composera d’une API et d’un Front.
Je suis quasiment sûr à 90% que votre premier réflexe sera de coder le catalogue de fonctionnalité de votre API par rapport à votre front. C’est une erreur monumentale (même si dans la pratique cela va fonctionner).
Pourquoi ?
Parce qu’il y a une règle d’or à retenir et à appliquer, vous devez développer votre API de manière totalement indépendante et sans se baser sur un front. Elle doit être le plus neutre et générique possible pour pouvoir s’interconnecter avec d’autres interfaces (existantes ou non).
Le fait de développer certaines routes de votre API pour répondre à une problématique de votre front rend votre route dépendante d’une interface. Cela veut dire que vous n’avez pas la garantie que cette même route pourra être utilisée pour une autre interface. Il est donc très important de penser et de coder votre API sans prendre en compte d’autre interface.
Conclusion
Voilà j’espère que vous avez compris ce qu’est une API et l’importance d’en concevoir dans vos projets. Vous n’aurez que des avantages à penser vos architectures de projet en API.
Vous avez maintenant les bases pour pouvoir en réaliser en respectant les bonnes pratiques.
A vous de jouer !