
Table des matières
Ouvrir table des matières
Les pièges à éviter quand on choisit une nouvelle technologie

Lorsqu’on est un développeur débutant, on est influencé pour utiliser une technologie pour diverses raisons :
- tout le monde en parle, l’utilise et elle est populaire
- on nous l’a apprise à l’école
- un de nos amis nous en a parlé
- elle est utilisée dans l’entreprise où l’on travaille
- elle est demandée dans les offres d’emploi
- etc…
Même si sur le papier ces raisons sont tout à fait valables et qu’il faut en prendre certaines en compte, il est essentiel de considérer en premier lieu votre opinion personnelle.
La principale erreur que font les développeurs est de suivre bêtement la masse et d’utiliser la techno que tout le monde utilise sans comprendre les tenants et les aboutissants de celle-ci.
Vous auriez tort de ne pas prendre en compte vos aspirations et votre vision dans le domaine de la programmation lors du choix de vos futures techno.
Pour l’étude de cas, nous allons prendre un exemple très simple : mon choix de la nouvelle techno pour mon blog.
Prenez en compte votre propre vision de la programmation

Je vais vous prendre comme exemple dans mon cas personnel. Je suis arrivé à une maturité qui est la suivante :
- La programmation orientée objet me parle plus que les autres paradigmes car je trouve que c’est la façon de programmer qui représente le mieux notre monde réel dans le but de le digitaliser. (Cela ne veut pas dire que je n’utilise pas les autres.)
- Je suis très sensible au concept de Clean Code, d’Architecture hexagonale, de la Clean Architecture… bref, tout ce qui s’apparente aux bonnes pratiques et à une possibilité claire d’organisation du code de manière générale.
- J’aime l’indépendance quand je code. J’aime pouvoir utiliser intelligemment les technologies sans m’y rendre dépendant (ou complètement dépendant). Si une technologie me plaît plus et que je dois en changer, je veux que cela se fasse sans douleur.
Si je dois résumer, je choisis donc une nouvelle technologie si elle respecte les bonnes pratiques en matière de code mais également en matière de conception, sans avoir besoin de m’y rendre dépendant totalement.
Étude de cas pour mon blog : Astro vs React

Je vais vous expliquer comment j’ai procédé dans mon choix d’utilisation d’une nouvelle technologie pour refaire mon blog, et j’ai pris pour exemple une technologie que tout le monde utilise mais qui n’a pas retenu mon attention : React.
Et une autre qui a retenu mon attention : Astro 🔗.
La philosophie de React

Une technologie voit le jour pour répondre à une problématique. Et le développement de celle-ci gravite autour d’une philosophie en général.
Si on prend un extrait de la philosophie de base de React en français, cela donne ceci :
La caractéristique principale de React est la composition de composants. Les composants écrits par différentes personnes devraient fonctionner correctement ensemble. Nous tenons à ce que vous puissiez ajouter des fonctionnalités à un composant sans que cela impacte le reste de la base de code.
Par exemple, il devrait être possible d’introduire un état local dans un composant sans changer les composants qui l’utilisent. Dans le même esprit, il devrait être possible d’ajouter du code d’initialisation et de nettoyage à n’importe quel composant lorsque c’est nécessaire.
Il n’y a rien de « mauvais » à utiliser les méthodes d’état ou de cycle de vie dans les composants. Comme n’importe quelle fonctionnalité puissante, elles devraient être utilisées avec modération, mais nous n’avons aucune intention de les retirer. Au contraire, nous pensons qu’elles font partie intégrante de ce qui rend React utile. Nous ajouterons peut-être des approches plus fonctionnelles à l’avenir, mais les méthodes d’état local et de cycle de vie feront partie de ce modèle.
Ce que j’en ressors personnellement :
- React a été créé dans le but de bâtir un ensemble de composants écrits par différentes personnes et qui fonctionnent ensemble (ok, j’adhère).
- React introduit les méthodes d’états ou de cycle de vie car il ne considère pas cela comme mauvais, même si c’est à utiliser avec modération. On parle donc des fameux hooks (useState, useRef, useEffect, etc…) où j’adhère moins.
- Même si sur le papier, je comprends la démarche, c’est pour moi une porte ouverte pour faire n’importe quoi dans React (et c’est d’ailleurs beaucoup ce qu’on voit dans certains repos sur Github).
- Le fait que les hooks (et que React de manière générale) soient utilisables dans une approche fonctionnelle permet une flexibilité d’utilisation, mais au détriment de la sécurisation du traitement et de son encapsulation dans le composant (ce qui serait le cas dans une approche objet).
- La gestion d’un cycle de vie et d’état pour un simple blog qui est plus axé sur le contenu me paraît un peu démesurée.
- Il faut penser React pour faire du React. On sort donc du cadre de JavaScript classique et on se rend d’une certaine façon dépendant de la techno (mauvais point pour toi React vis-à-vis de mes aspirations).
Outre le fait que je ne suis pas un grand fan de React, de son JSX ou de sa philosophie, il promet de pouvoir faire des développements simples comme complexes.
Même si on peut faire un petit blog avec React, le concept de React me paraît démesuré et trop riche dans le cas présent.
Ce serait sous-utiliser les “promesses” de React dans mon cas.
PS: j’ai volontairement pris un extrait de la philosophie car il y a trop de blabla à mon goût.
La philosophie de Astro

Sa philosophie est simple, claire et sans fioritures :
Astro est un framework web tout-en-un pour la création de sites web rapides centrés sur le contenu.
Pourquoi choisir Astro plutôt qu’un autre framework web ? Voici cinq principes de conception qui expliquent pourquoi nous avons créé Astro, les problèmes qu’il doit résoudre et pourquoi Astro peut être le meilleur choix pour votre projet ou votre équipe.
Astro, c’est…
- Axé sur le contenu : Astro a été conçu pour les sites Web riches en contenu.
- Server-first : Les sites Web s’exécutent plus rapidement lorsqu’ils rendent le HTML sur le serveur.
- Rapide par défaut : Il devrait être impossible de construire un site Web lent dans Astro.
- Facile à utiliser : Vous n’avez pas besoin d’être un expert pour construire quelque chose avec Astro.
- Entièrement fonctionnel, mais flexible : Plus de 100+ intégrations Astro au choix.
Ce que j’en retire personnellement :
- Il permet de produire des sites web axés sur le contenu, et donc il dispose de tous les outils nécessaires pour publier un site statique (SEO, sitemap, robot.txt, compression, preload, etc.) (ok, c’est ce que je recherche).
- Il promet d’avoir un site très rapide (ok, c’est ce que je recherche).
- Facile d’utilisation.
- Entièrement fonctionnel par défaut sans JavaScript côté client, mais avec la possibilité d’ajouter nos frameworks préférés (Svelte, Vue.js, React, TailwindCSS, MDX) pour plus d’interactivité et de possibilités.
- De plus, en toute modestie, Astro ne recommande pas son utilisation pour le développement d’une grosse application (même si je pense qu’il est capable de produire une application complexe), mais plutôt pour un site, un blog ou un petit e-commerce.
- Le framework a été pensé pour faire le minimum nécessaire afin de ne pas rendre dépendant de la technologie (c’est un bon point !).
Les critères d’Astro coïncident avec ce que je recherche :
- Le minimum et le nécessaire pour produire un blog/site internet.
- Axé sur le contenu.
- Sans superflu.
- Rapide et flexible si nécessaire.
Une technologie doit avoir une documentation pratique et efficace

Qu’on se le dise, aujourd’hui, toute bonne technologie qui se respecte possède une documentation digne de ce nom. Seulement, une documentation classique et complète ne suffit pas selon moi.
La documentation doit être interactive.

Moi, je recherche de l’interaction dans les explications.
Il n’y a rien de plus frustrant que de voir, dans la documentation, un exemple de code accompagné d’une capture pour présenter le résultat.
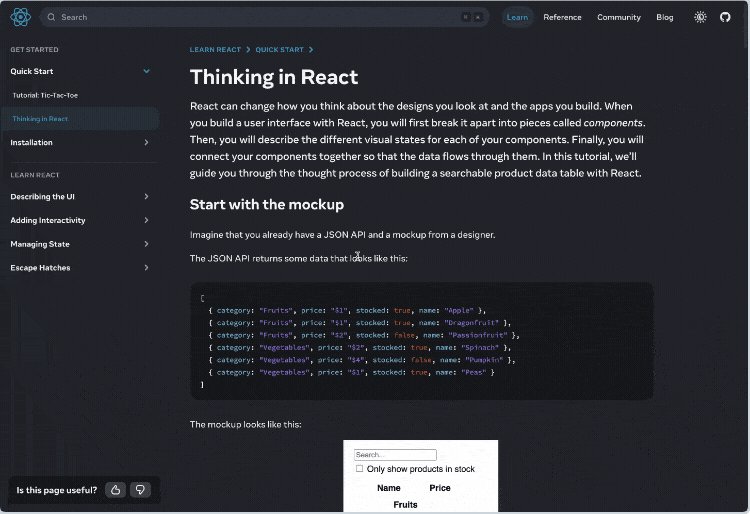
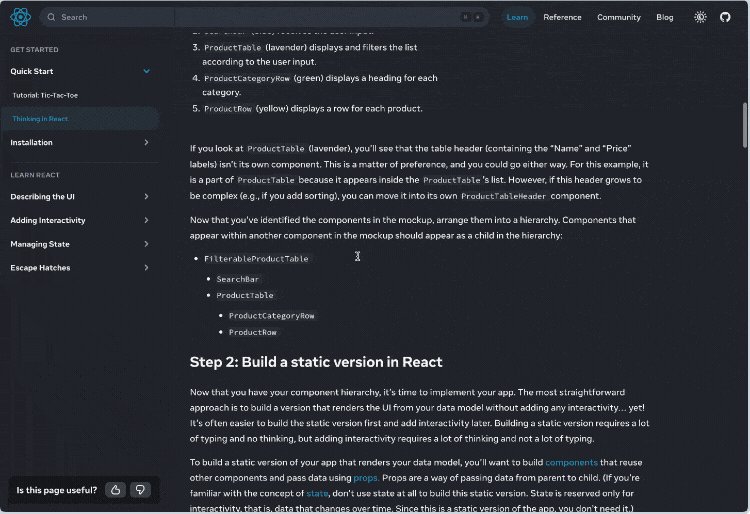
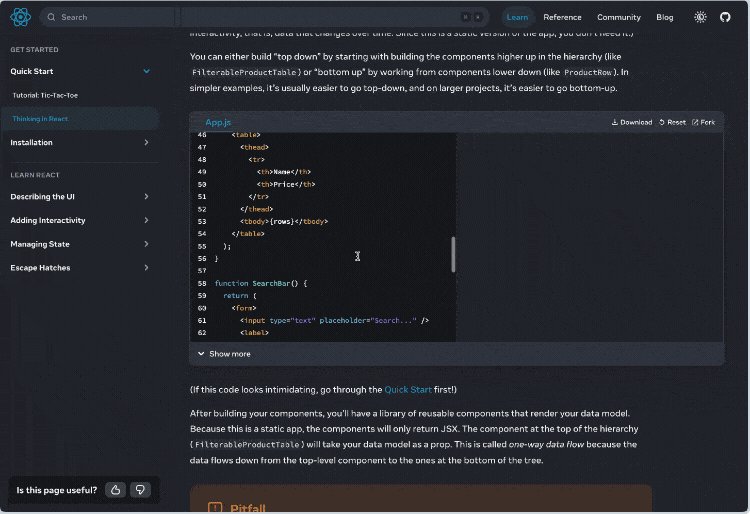
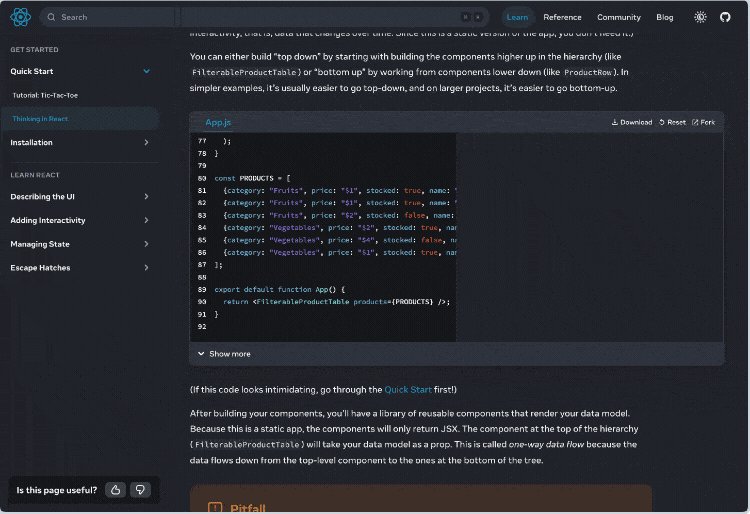
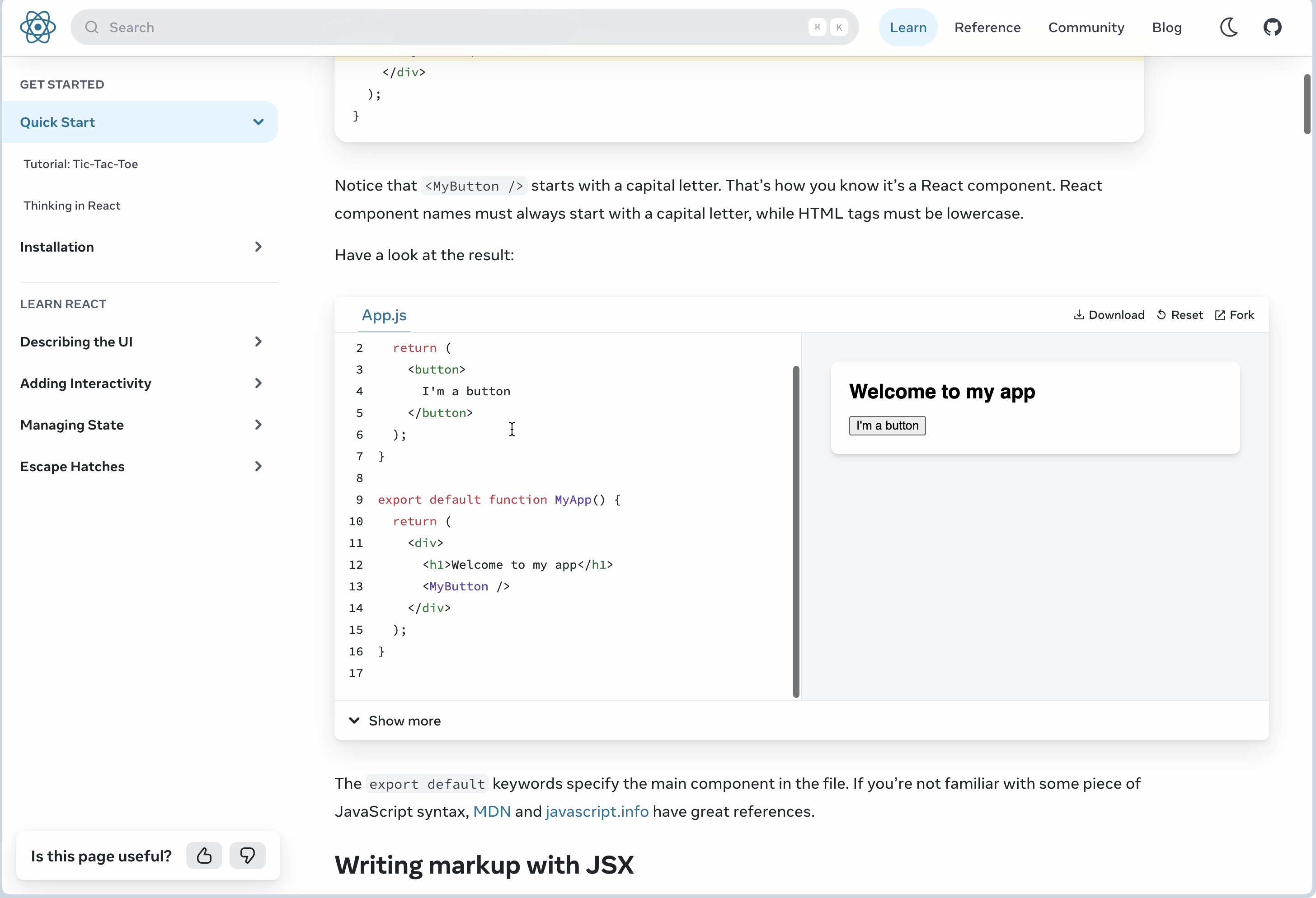
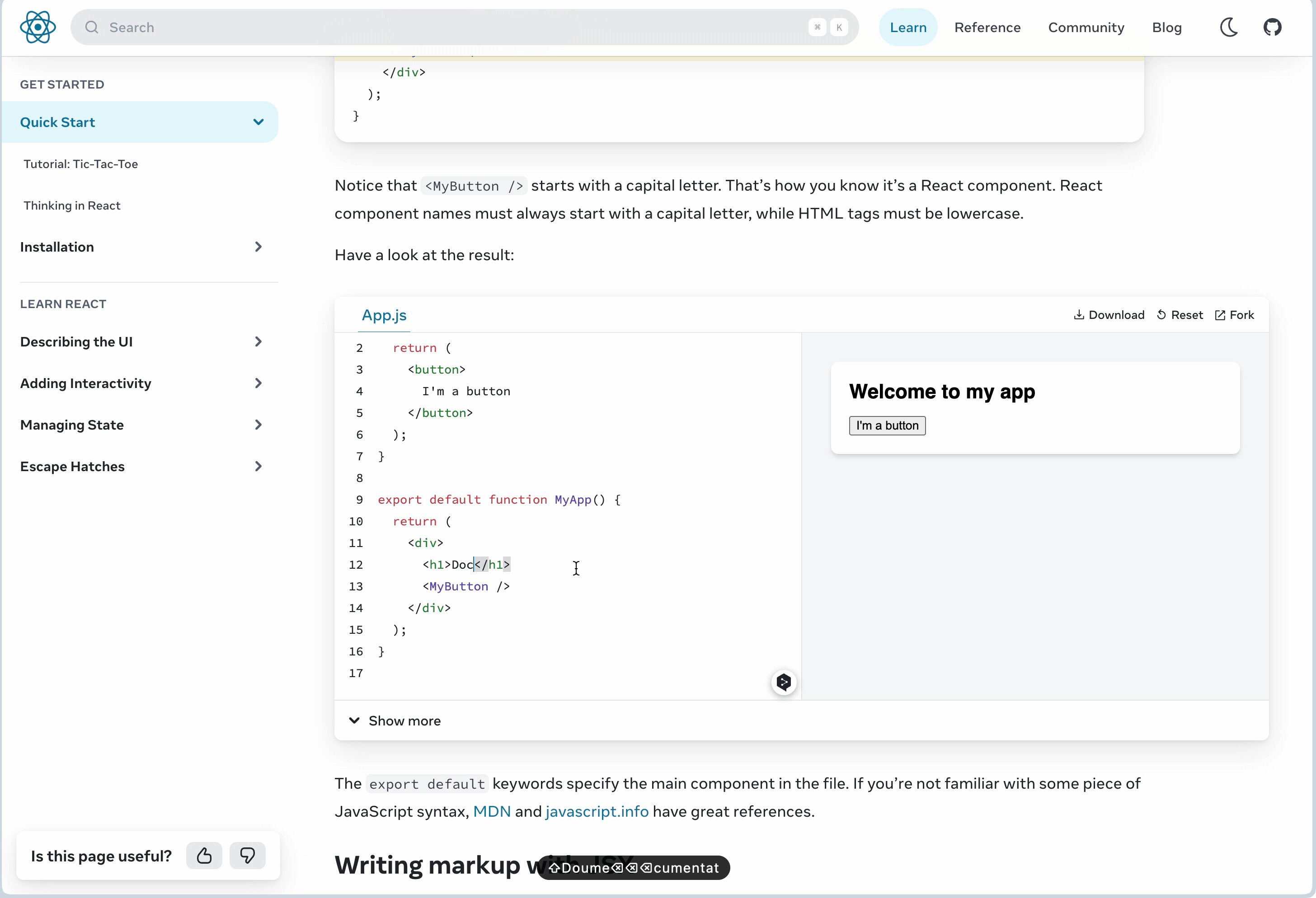
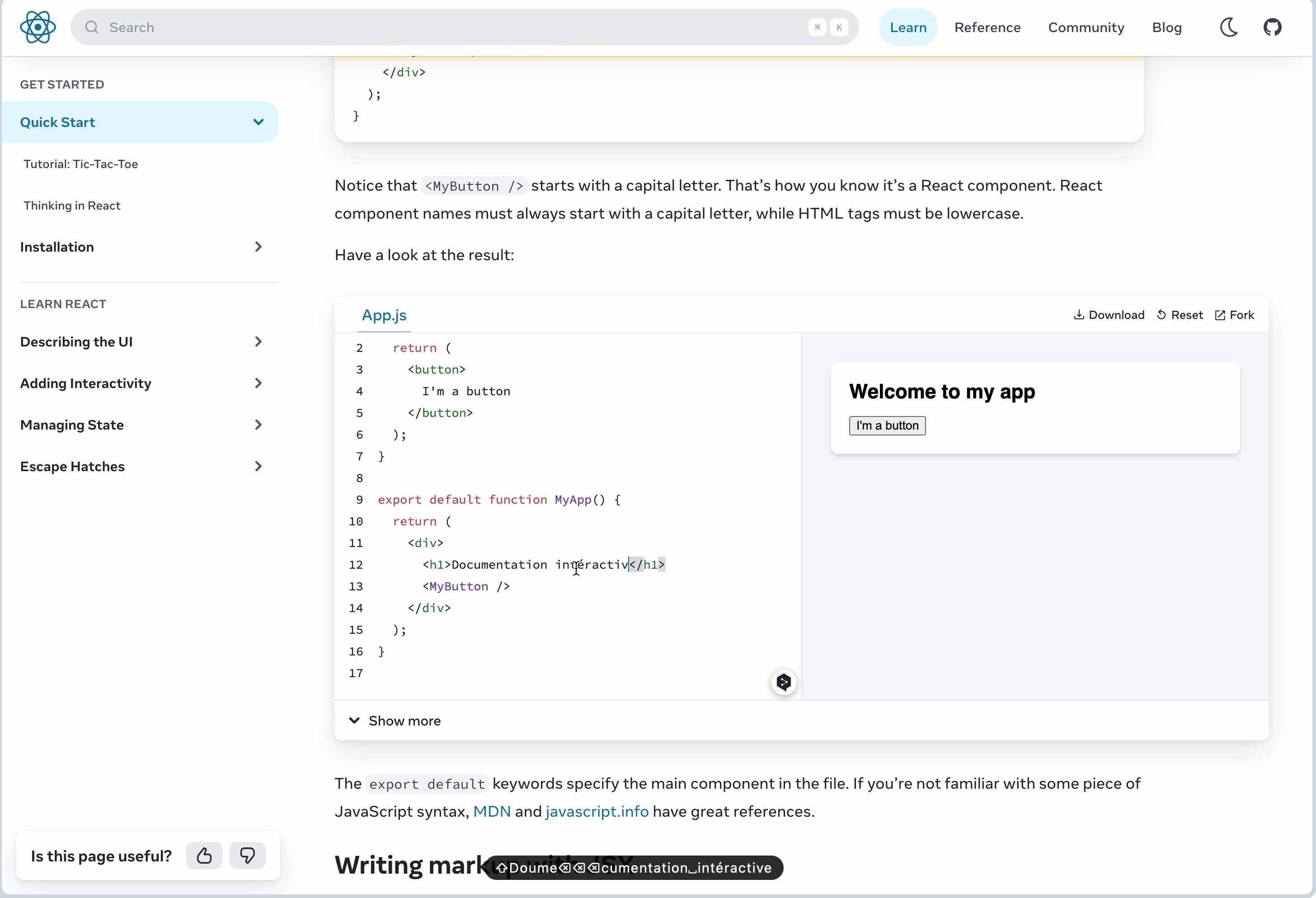
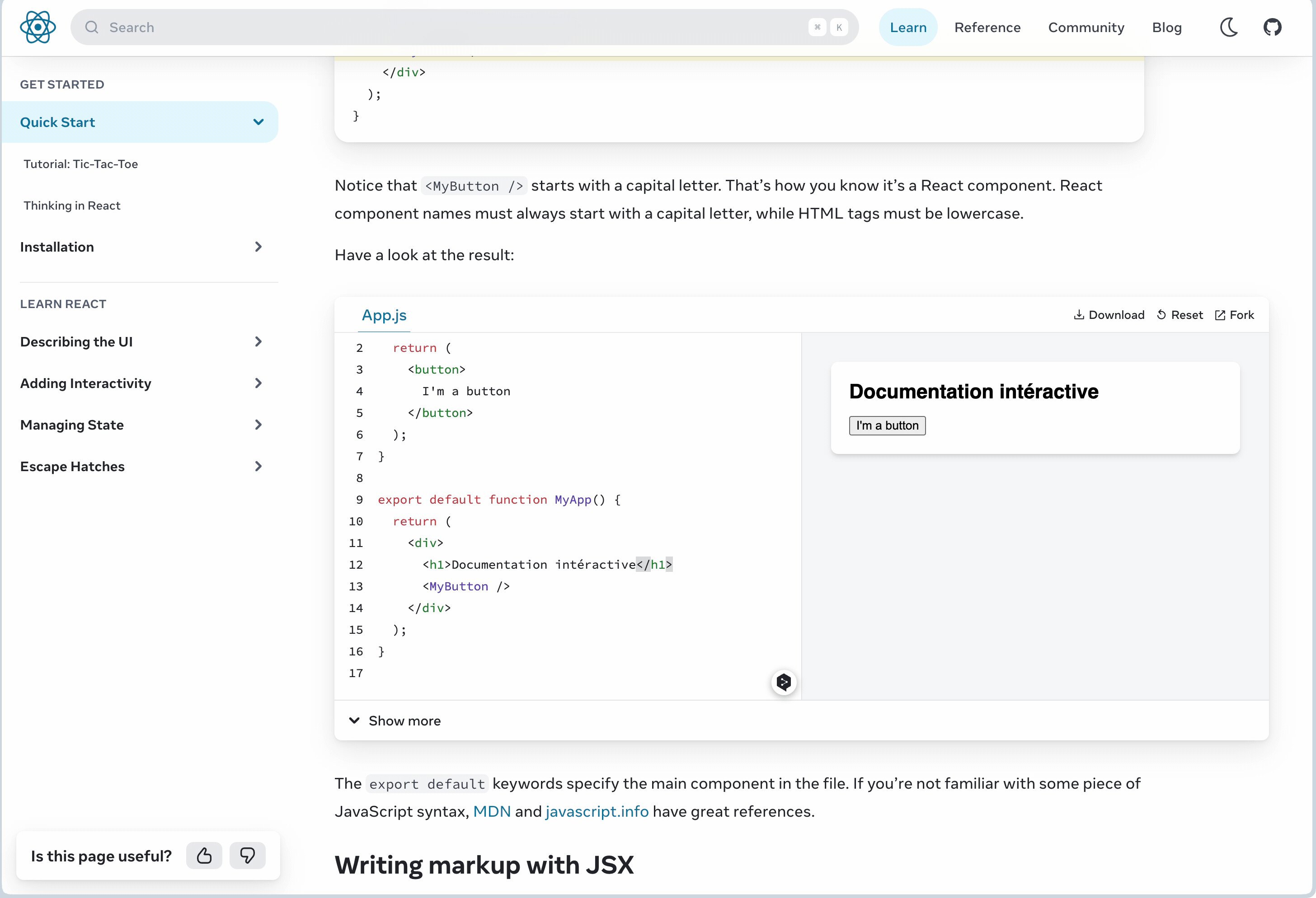
Prenons l’exemple de React, par exemple. Elle est interactive (oui, oui, vous avez bien lu, j’ai dit du bien de React !) car ses explications sont illustrées avec du code et son rendu via CodePen. On peut donc s’amuser à changer le code et voir le résultat instantanément :
Des cas d’utilisation concrets et utilisables
Je déteste les documentations standards qui décrivent toutes les possibilités avec des exemples bidons.
Encore plus les cas d’utilisations bateaux et sans contexte que vous n’utiliserez pas dans votre futur site ou application.
Si une technologie présente ce genre de documentation, alors vous pouvez la fuir.
Si la documentation propose un tutoriel permettant de produire un résultat exploitable en production et, par la même occasion, vous apprend à bien utiliser la technologie, alors vous avez la combinaison gagnante !
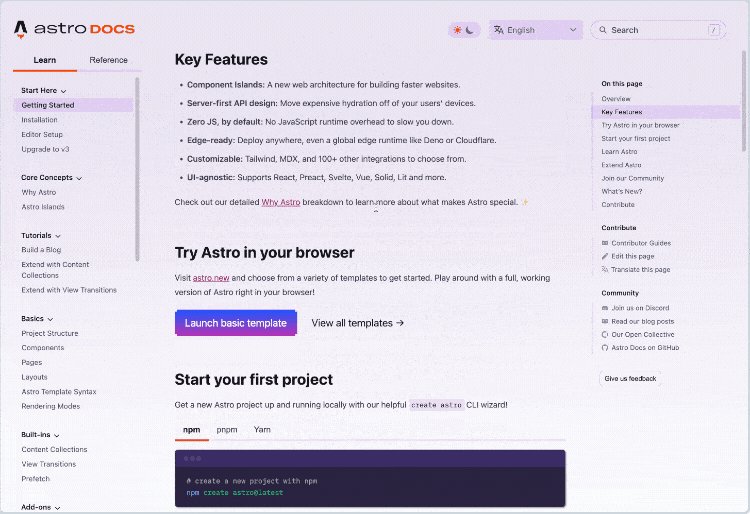
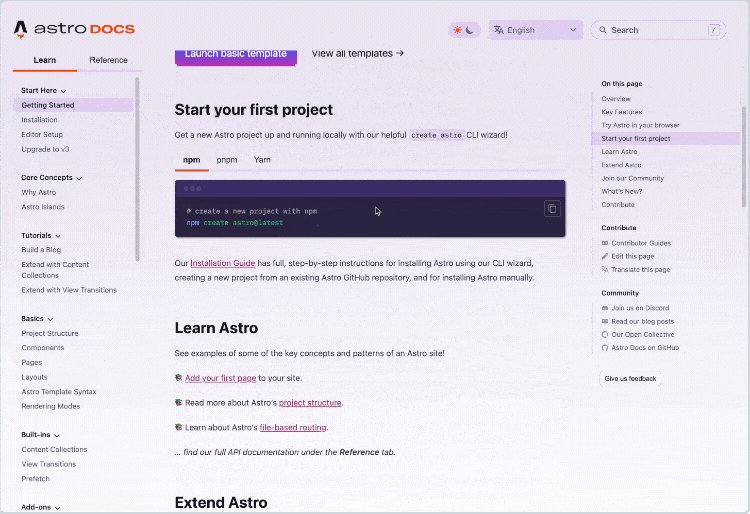
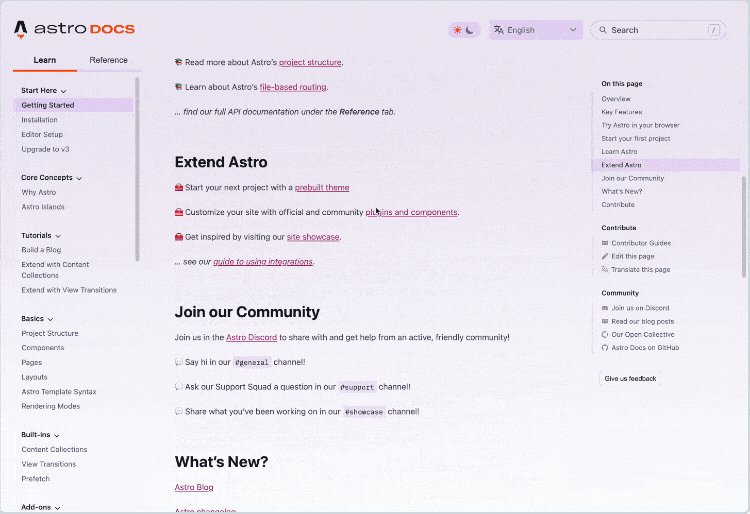
Revenons à notre exemple, Astro possède ce type de documentation.
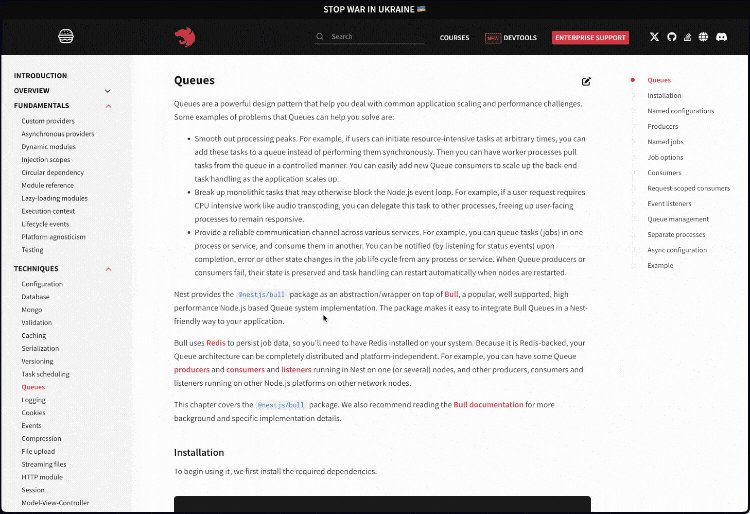
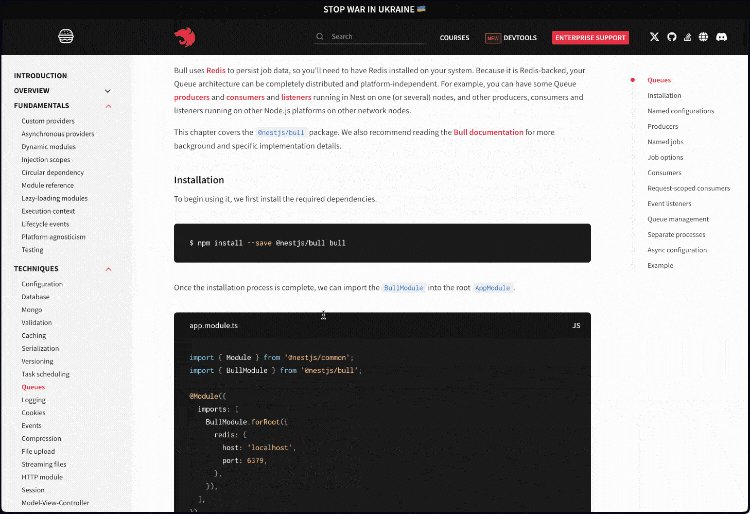
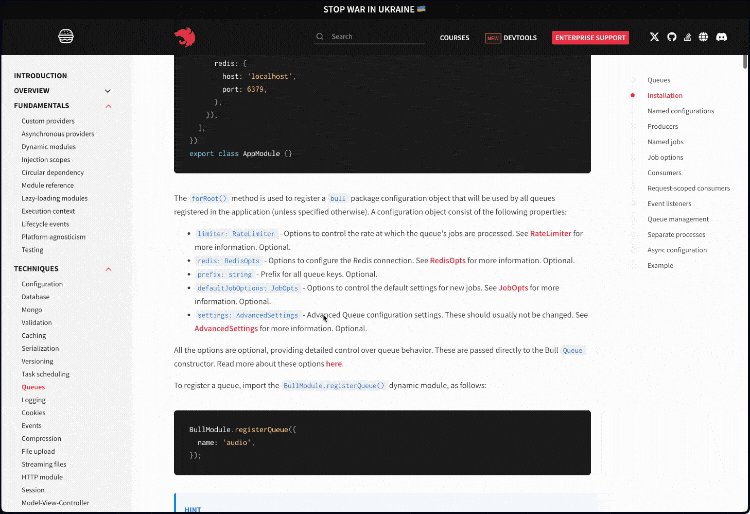
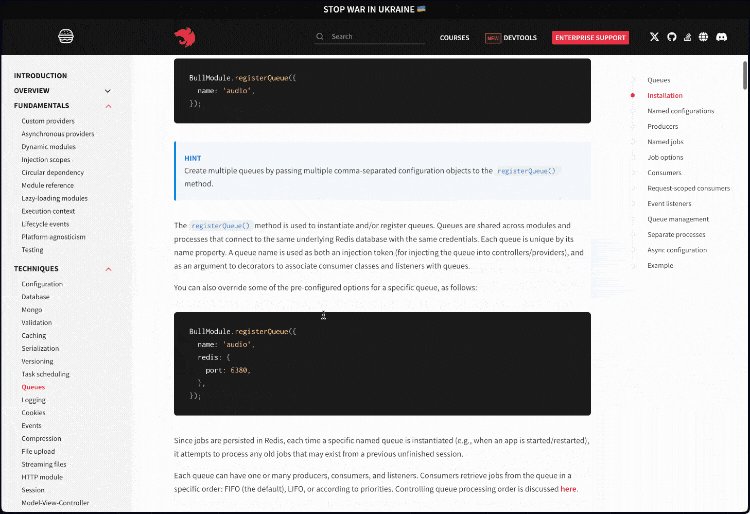
Mais je dois dire que la documentation qui m’a le plus marqué, c’est celle de NestJS 🔗 qui propose des tutoriels pas à pas sur énormément de sujets concernant cette technologie. Et le must dans l’histoire, c’est que ces tutoriels sont utilisables pour de la production.

Conclusion
Vous l’aurez compris, le choix de votre future technologie ne doit pas être influencé par les autres, mais plutôt par vous-même.
Vos critères de choix doivent se concentrer sur vos aspirations et convictions en matière de programmation et être en adéquation avec la philosophie de la technologie.
Soyez attentifs à la documentation. Elle doit être efficace, interactive et vous apporter de la valeur.
N’hésitez pas à me dire en commentaires si vous avez des critères de sélection complémentaires dans le choix de vos technologies.”
N’hésitez pas si vous avez d’autres questions ou si vous avez besoin d’autres corrections !