Table des matières
Ouvrir table des matières
Analyser la qualité et la sécurité de votre code avec SonarCloud
Si vous me suivez depuis un petit moment, vous savez que je suis soucieux de qualité du code que je produis, mais il en va de même de la sécurité de celui-ci.
J’ai été lancé sur un nouveau projet client où justement la sécurité du code est la préoccupation numéro 1 chez eux parce qu’ils sont dans le secteur bancaire.
Et depuis quelque temps, nous utilisons un outil pour analyser automatiquement la qualité et la sécurité du code dans notre système d’intégration continue.
Nous avons choisi SonarCloud que je vais vous présenter.
SonarCloud, la version cloud de SonarQube
Il faut savoir que SonarQube est développé par la société SonarSource et que ce logiciel est Open-Source. SI vous utilisez donc directement SonarQube sachez donc que ce sera gratuit.
SonarCloud est directement basé sur SonarQube. Ils sont sensiblement pareils, mais pourquoi alors utiliser SonarCloud. Pour la facilité d’intégration avec d’autres outils cloud.
Il y a une dizaine d’années en arrière, on hébergeait tous ses outils et sa stack de manière centralisé et dans sa structure. On avait ses propres serveurs de Staging, de Build, de Continous Integration, etc..
Aujourd’hui vous le savez le cloud c’est largement démocratisé et tout le monde est héberge et utilise les services cloud de manière générale (il y a bien entendu des récalcitrants qui continuent d’héberger chez eux pour des raisons tout à fait justifiées).
Cet outil est gratuit si vous le connectez à un projet Open Source. Cela va dire que si vous comptez l’utiliser pour un dépôt que vous avez mis en public sur Github alors vous ne paierez pas.
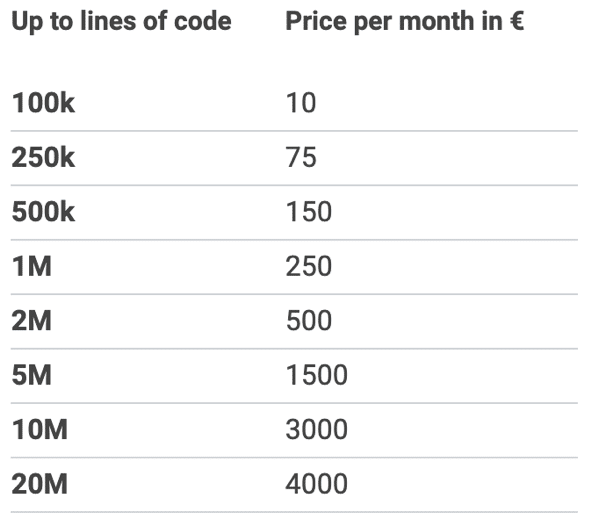
Si par contre vous souhaitez connecter un dépôt privé alors vous devrez passer à la caisse.
Comptez 10 euros par mois pour 100 000 lignes de codes par exemple. Complètement dérisoire aux vues de ce que l’outil peut vous apporter.

Énormément de langages sont supportés par SonarCloud : Go, PHP, HTML, CSS, Javascript, Ruby et j’en passe :

La qualité de votre code
C’est le premier élément que vous donne SonarCloud et c’est celui que tout développeur qui commence ou expérimenter doit absolument faire : produire du code de qualité.
Je vous ai donné tout un tas de conseils dans mes articles pour améliorer votre qualité de code et de votre travail.
Car cela doit être normal de faire du bon travail, mais le problème c’est que la plupart du temps nous n’avons pas tout le temps d’avoir toujours cela en tête et il est donc important d’avoir des outils qui suivent cela pour pouvoir nous rappeler à l’ordre.
Et ce que vous pouvez faire avec SonarCloud.
Reliability
De l’anglais, la fiabilité. Ce paramètre va analyser le code produit et détecter d’éventuels dysfonctionnements ou erreurs au sein de votre code.
Cela peut être des bugs, mais également des problèmes de syntaxes. Il est tout à fait possible que SonarCloud vous fasse des recommandations sur les déclarations dans votre code.
Par exemple, si vous déclarez une variable et que vous la redéclarer derrière en constante alors d’un point de vue fonctionnel il n’y a pas de problème ça va marcher, mais d’un point de vue fiabilité ce n’est vraiment pas top.
SonarCloud va vous conseiller de vous passer de l’un ou l’autre ou tout simplement de changer de nom pour l’un d’eux.
Maintainability
La maintenabilité va vous offrir 2 paramètres intéressants. Le premier est ce qu’on appelle les Codes Smells.
Les Code Smells sont des mauvaises pratiques de conception logicielle qui peuvent conduire à mettre votre application en défaut et nécessaire produire des bugs.
Oui vous lisez bien, SonarCloud est tout à fait capable de relever ce genre de choses, de vous les mettre en avant et même de pouvoir vous proposer des solutions ou des pistes de résolutions.
Le deuxième (basé sur le premier) indicateur c’est une estimation en jour de la dette technique de votre projet.
Il se base sur les Codes Smells qu’il a relevés et que vous n’avez pas résolus. C’est un bon indicateur à prendre en compte sur toute la durée de vie de votre projet.
La sécurité de votre code
Le dernier paramètre est la sécurité dans votre code, car s’il y a bien une chose qu’on ne vous apprend pas à l’école ou dans une formation, c’est de faire du code sécurisé (en plus de ne pas apprendre à faire des tests).
SonarCloud va vous aider à rendre votre code plus sécurisé.
Il vous offre 2 indicateurs. Le premier c’est la vulnérabilité. SonarCloud est capable d’identifier et de vous dire les parties votre code qui pourraient être exploités par des hackers (oui oui vous lisez bien).
Et le deuxième paramètre ce sont les Security Hotspots. Cet indicateur va relever toutes les parties de code sensible en termes de sécurité et qui nécessite un examen manuel pour que vous puissiez évaluer s’il existe vraiment une vulnérabilité ou non.
Intégrer SonarCloud à son projet GitHub
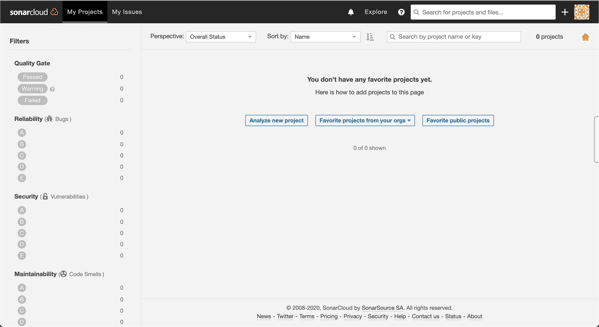
Si vous avez un compte Github et votre projet dessus alors j’ai une bonne nouvelle pour vous l’intégration de base de SonarCloud à votre projet va se faire automatiquement en quelques clics. Connectez-vous à votre compte GitHub avec SonarCloud et vous tomberez sur cette page « My Project » :

Il vous demandera ensuite de créer votre organisation. Choisissez le plan FREE.
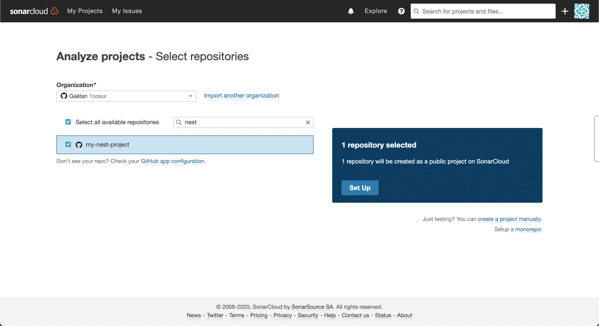
Vous tomberez ensuite sur une page listant vos projets et on vous proposera de choisir ceux que vous voulez analyser :

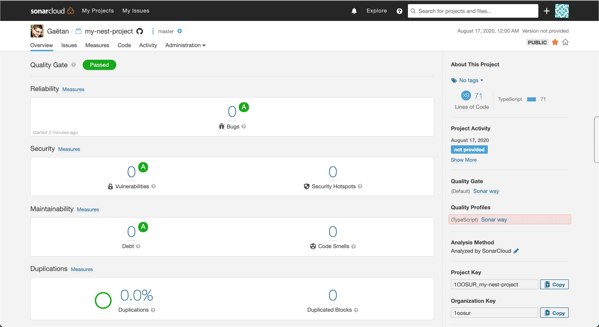
Il vous suffit de patienter que SonarCloud réalise une première analyse et vous aurez accès aux indicateurs que je vous ai décrits :

À partir de maintenant et chaque fois qu’il y aura une pull request ou qu’il y aura un changement sur vos branches develop ou master, une analyse de votre code s’exécutera automatiquement.
Plutôt cool non ?
Allons un peu plus loin
Je vous ai montré comment connecter facilement votre dépôt GitHub à SonarCloud. C’est un bon début, mais cela a ses limites. En effet, dans mon exemple je fais une analyse de NestJS installé fraîchement.
Le problème c’est que dans cette configuration, SonarCloud analyse tout sans aucune restriction. Il a analysé les tests ce qui ne sert strictement à rien.
De plus, il faut savoir que l’on peut obtenir des indicateurs supplémentaires dans SonarCloud notamment le pourcentage de couverture des tests que l’on appelle Coverage.
Et je vais vous montrer rapidement comment faire pour les inclure avec mon dépôt d’exemple NestJS.
Build, Test and Analyze
Que diriez-vous d’avoir un système d’intégration continue qui va s’occuper de build votre application, exécuter vos tests, les inclure dans SonarCloud, réaliser l’analyse des dossiers de votre projet qui vous intéresse sur SonarCloud tout cela depuis GitHub ?
On va donc réaliser une GitHub Actions.
Pour cela, il suffit de créer un dossier .github à la racine de votre projet avec dedans un dossier workflows et un fichier que l’on nommera par exemple ci.yml :

Puis poster ce code dans le fichier ci.yml :
on: push
name: CI
jobs:
build:
name: Build, Test and Analyze
runs-on: ubuntu-latest
steps: - name: Setup Node.js
uses: actions/setup-node@v1.1.0
with:
version: 12.0.0 - name: Load repository
uses: actions/checkout@master - name: Run tests
timeout-minutes: 30
run: |
npm install
npm run test:cov - name: Fix code coverage paths
working-directory: ./coverage
run: sed -i 's//home/runner/work/my-nest-project/my-nest-project///github/workspace//g' lcov.info - name: Analyze with SonarCloud
uses: sonarsource/sonarcloud-github-action@master
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
SONAR_TOKEN: ${{ secrets.SONAR_TOKEN }}Rapidement, que dit-on dans ce fichier ?
- On demande à GitHub de lancer notre séquence dans une image Ubuntu
- On lui demande d’utiliser Node.js en version 12
- NestJS tourna avec Express qui est du Node.js nous sommes donc obligé de demander son installation
- Ensuite on demande de charger notre dépôt
- Puis on va lui demander de lancer la commande d’installation des packages du projet avec npm puis de lancer les tests pour obtenir un coverage
- NestJS utilise Jest pour faire ses tests et il y a déjà une commande existante pour lancer en mode coverage
- La commande doit créer un dossier coverage à la racine du projet à l’issue du test et on fixe le chemin du coverage que SonarCloud le retrouve et le prenne en compte
- On termine par l’analyse du projet par SonarCloud et on lui spécifie d’utiliser notre GitHub Token et un Sonar Token (nous y viendrons juste après
- Notez la syntaxe qui commence par secrets. Grâce à cela, on peut gérer ses variables depuis la configuration du dépôt pour cacher leur valeur réel dans le fichier. C’est beaucoup plus sécurisé comme cela.
Il faut ensuite créer un fichier sonar-project.properties à la racine de votre projet :
sonar.organization=1oosur
sonar.projectKey=1OOSUR_my-nest-project
sonar.projectVersion=0.0.1
sonar.language=ts
sonar.sources=.
sonar.exclusions=node_modules/**,test/**,dist/**,.vscode/**,.github/**
sonar.tests=test
sonar.javascript.lcov.reportPaths=/github/workspace/coverage/lcov.info
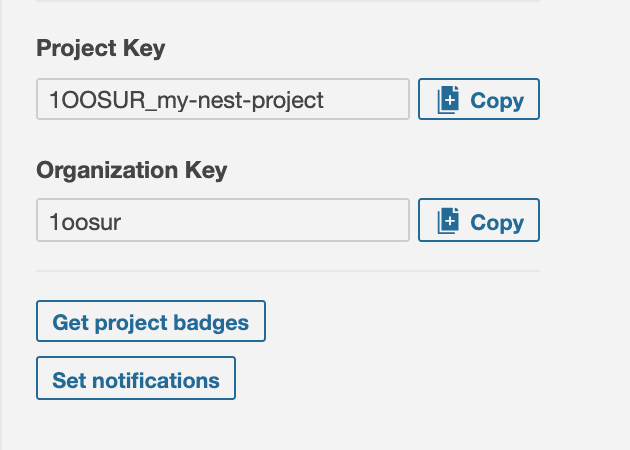
sonar.typescript.tsconfigPath=tsconfig.jsonPour connaître la valeur des 2 premiers paramètres, il vous suffit d’aller sur la page de votre projet sur SonarCloud et de regarder dans la colonne en bas à droite de la page :

Pour les autres options, on spécifie le langage utilisé (ici pour NestJS c’est du TypeScript). On définit la source du projet (j’ai mis un point pour spécifier la racine du projet).
J’exclus le dossier plusieurs dossiers, dont le dossier test pour l’analyse, et je termine en spécifiant le chemin d’accès au coverage (que j’ai mentionné plus haut dans le fichier ci.yml).
Tant que vous êtes encore sur SonarCloud, on va désactiver l’analyse automatique et créer un token sur SonarCloud.
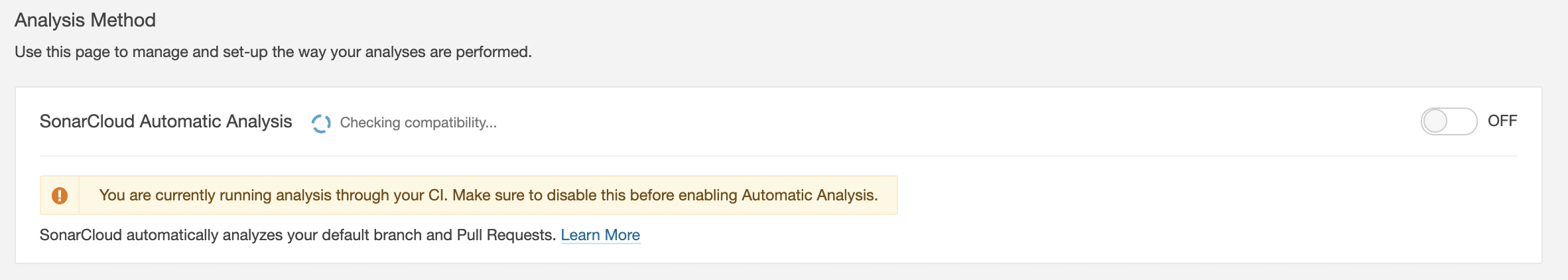
Pour désactiver l’analyse automatique, vous devez cliquer sur Analyzed by SonarCloud et désactiver l’option automatique :


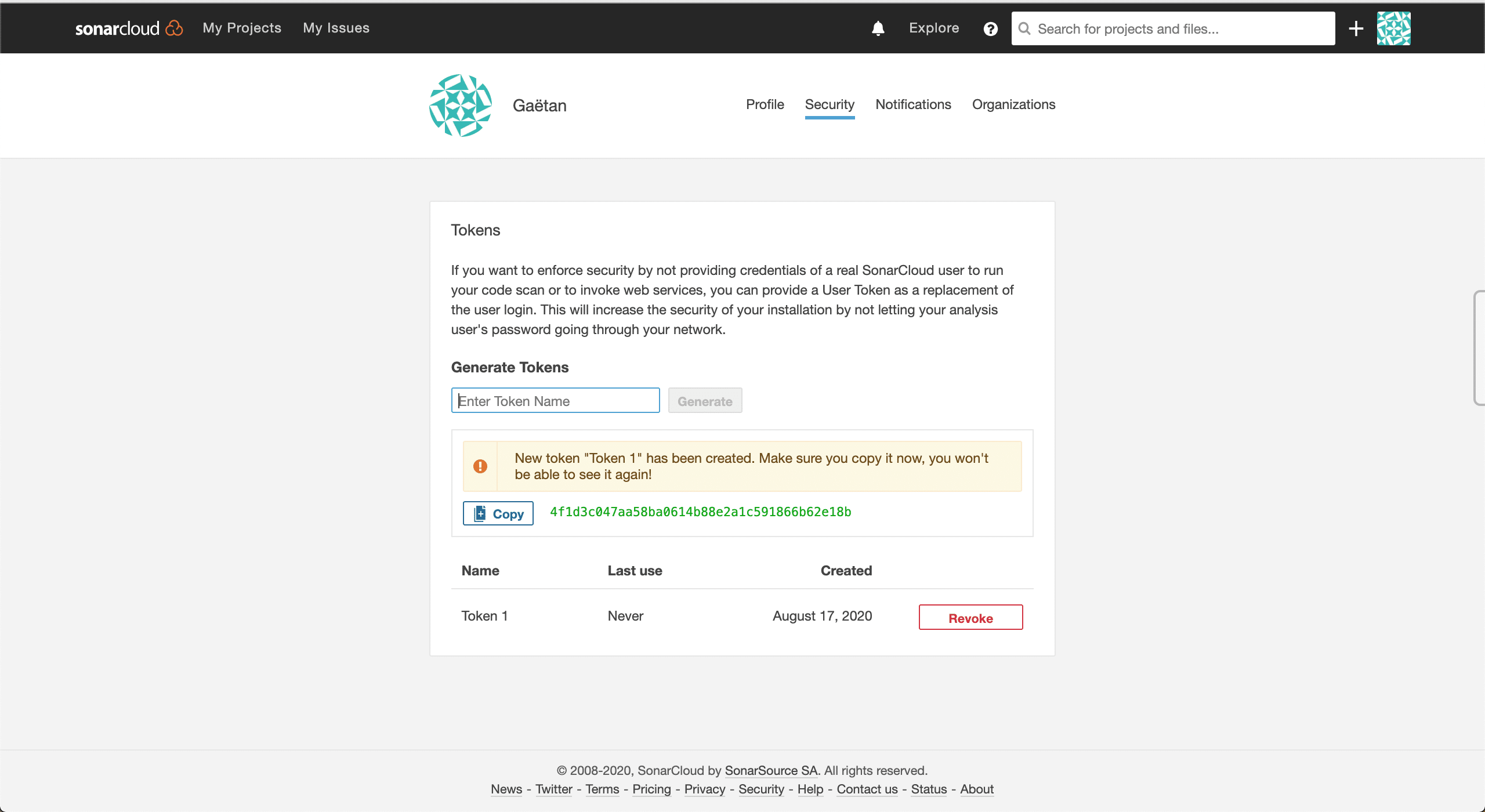
Puis aller dans votre compte sous la rubrique sécurité et générer un token :

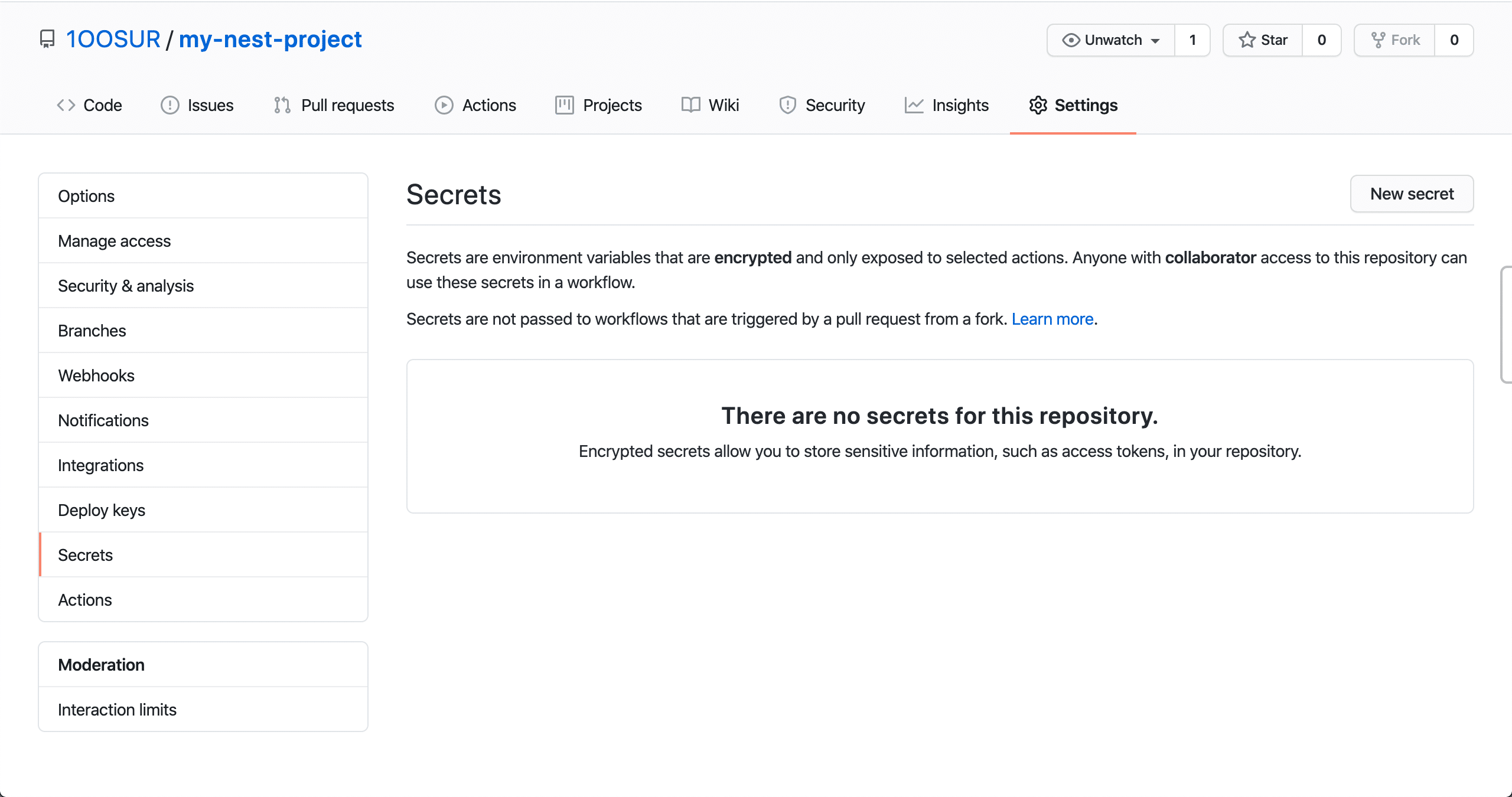
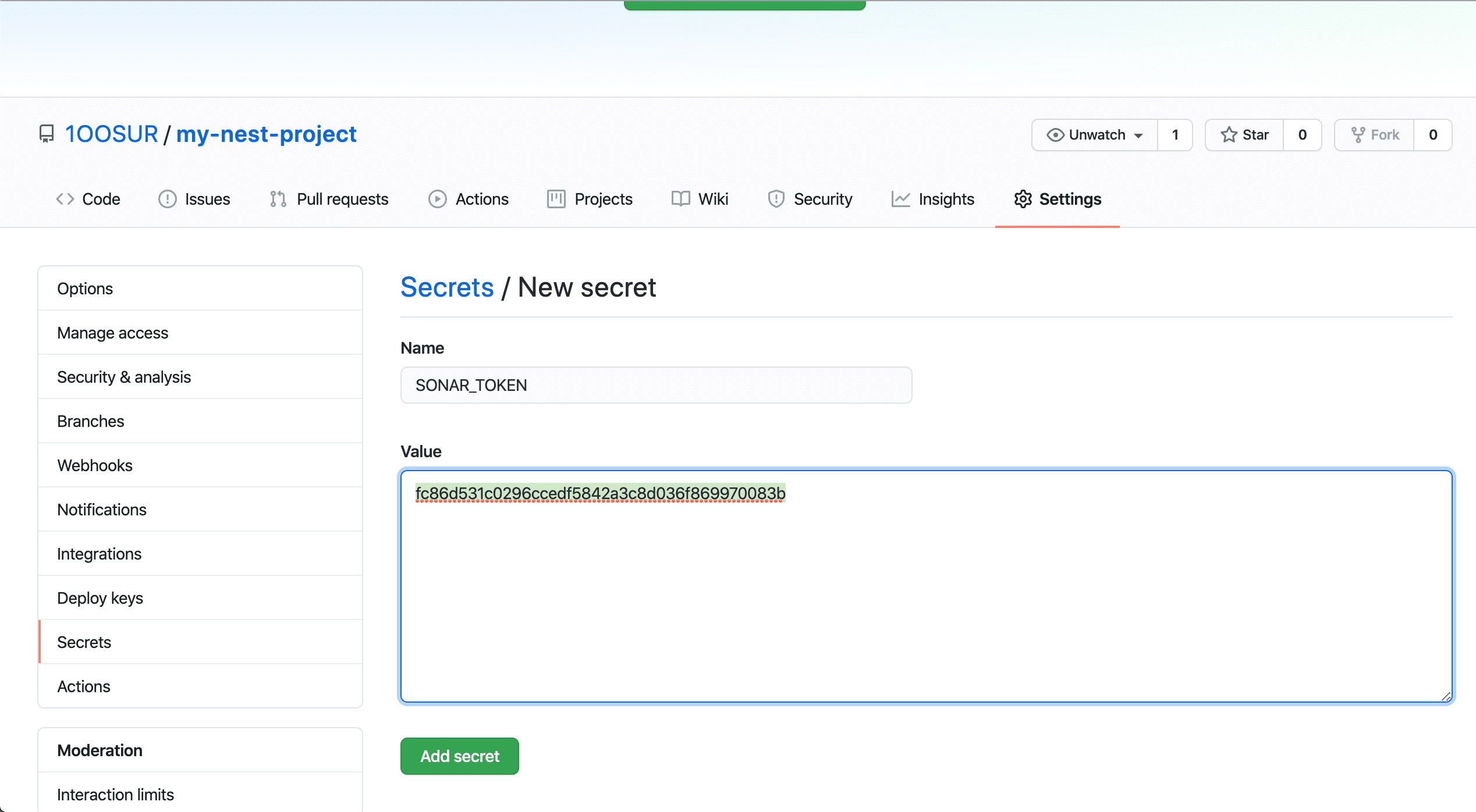
Copiez bien le token puis rendez-vous sur votre dépôt GitHub dans la partie settings de celui-ci tout en choisissant le sous-menu secrets:

Cliquez sur New Secret et nommé votre Secret SONAR_TOKEN :

Notez que vous n’avez pas besoin d’en créer pour GitHub vu que vous utilisez votre compte GitHub pour les GitHub Actions. C’est automatique.
Testons le GitHub Actions
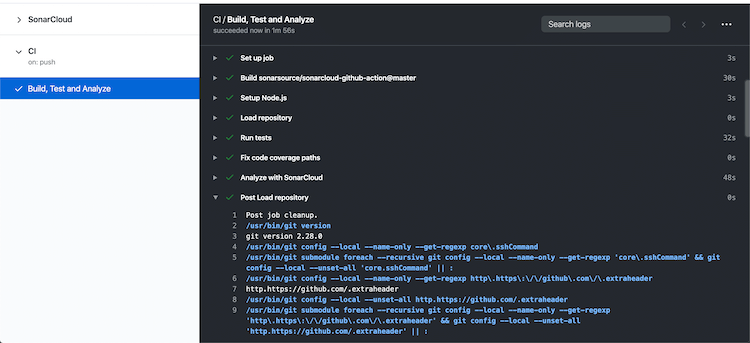
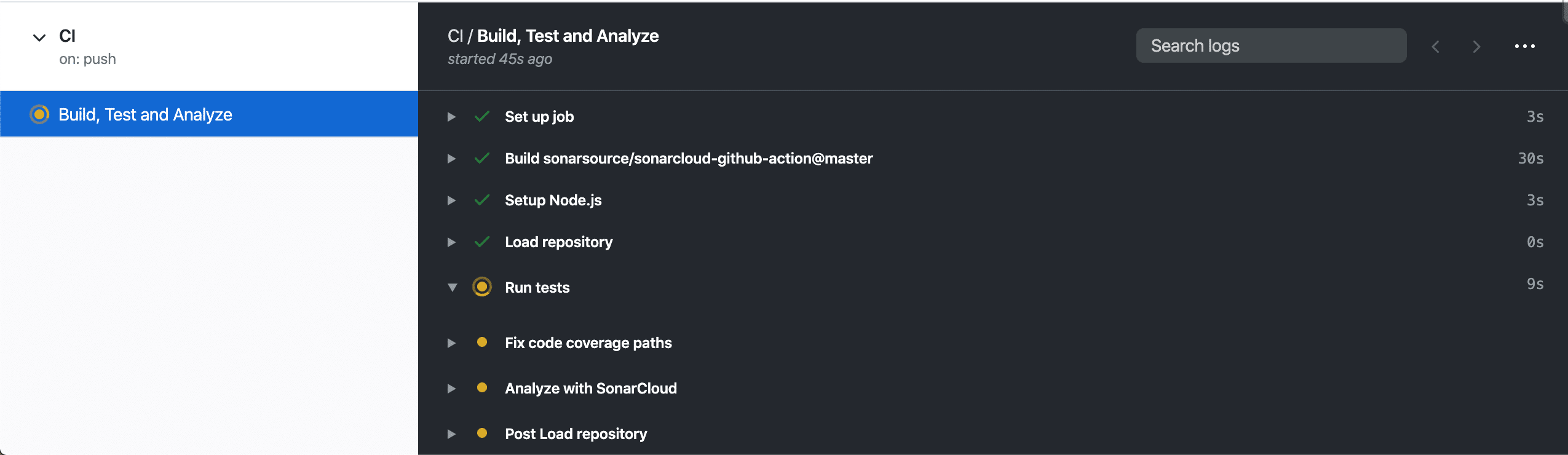
Il ne reste plus qu’à créer une Pull Request sur le projet en ayant pousser ses fichiers pour voir ce qu’il se passe dans GitHub :


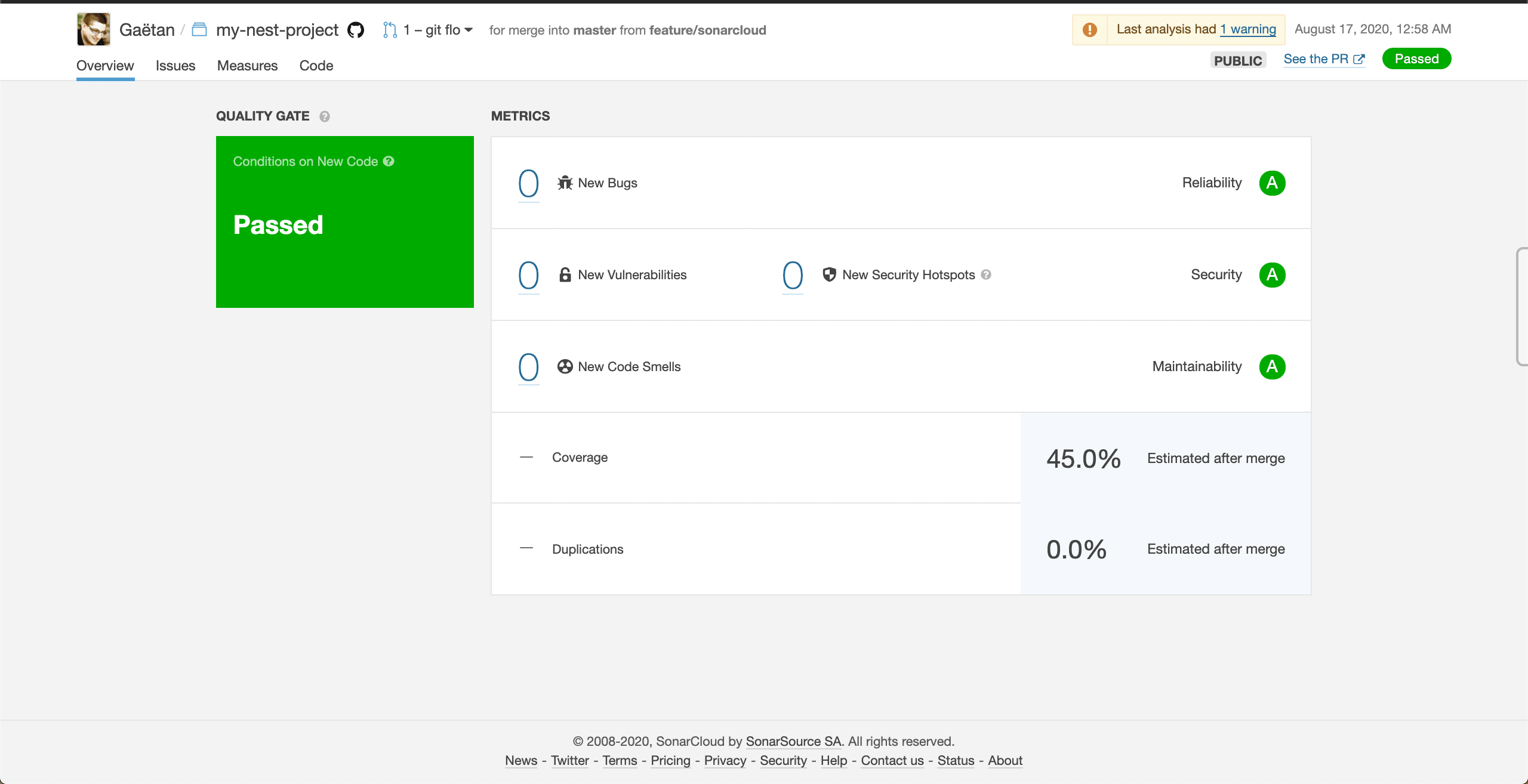
Et le résultat dans SonarCloud :

Nous avons nous seulement une chaîne propre et automatisée, mais en plus nous avons rajouté la partie coverage dans l’analyse.
Epilogue
Comme vous voyez, il est facile d’intégrer SonarCloud dans son projet et l’exploiter. Les indicateurs sont ensuite mis en avant et cliquables pour obtenir les détails des problèmes et prendre des actions pour les résoudre.
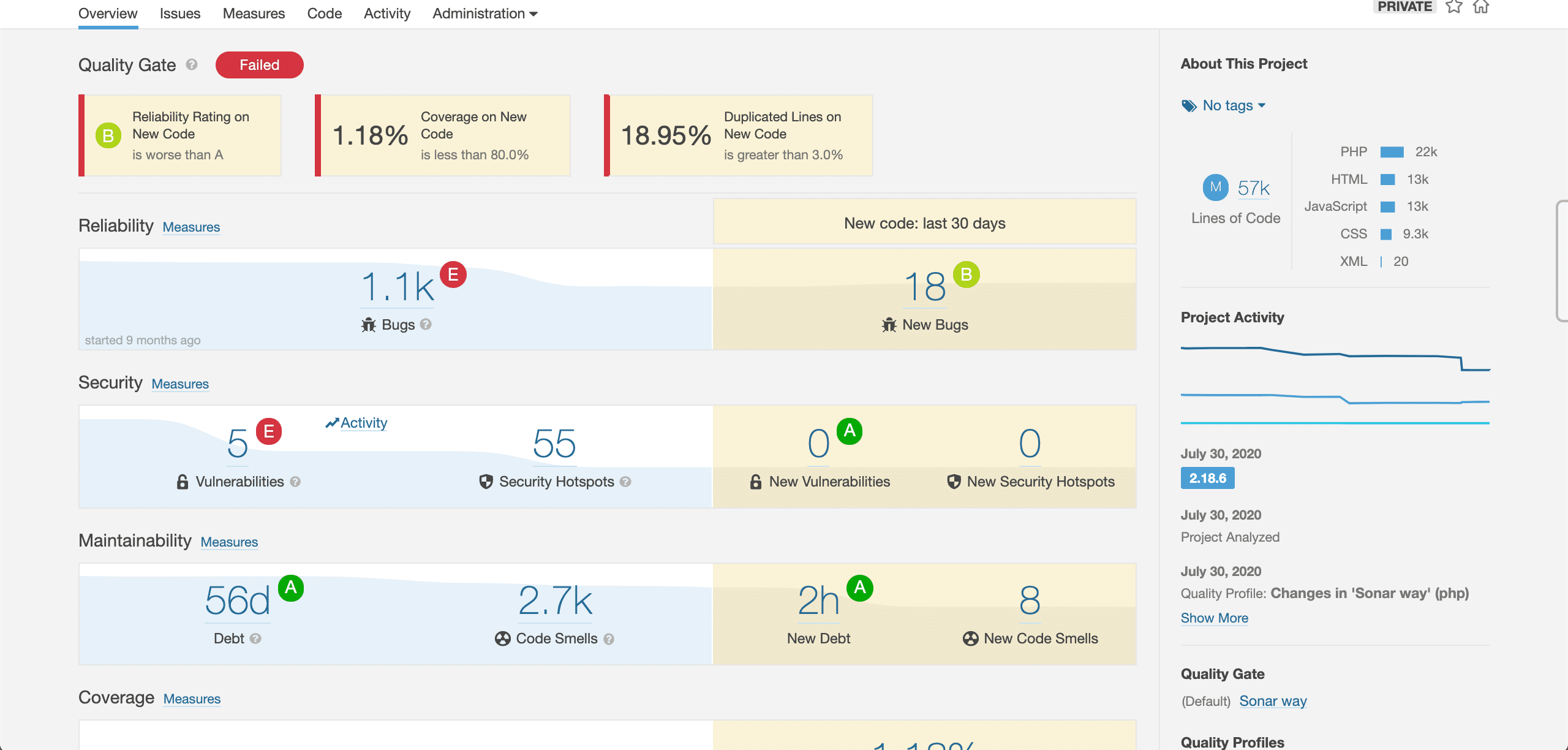
Bien entendu, j’ai fait ça sur un projet d’exemple donc tout est vert, mais nous avons mis SonarCloud sur un projet historique et conséquent et le résultat est tout autre :

Ah là c’est moins réjouissant.
Bien au contraire en fait, c’est encourageant puisque si vous regardez les courbes de chaque indicateur elles sont toutes en baisse.
Ce qui signifie que nous améliorons doucement, mais sûrement la qualité et la sécurité du projet comme vous pouvez le voir.
Vous pouvez d’ailleurs dans le cadre d’un projet client utiliser ces graphiques pour lui montrer la qualité de votre travail et de son projet.
Cela peut être un bon argument de ne pas basculer dans la pression que le client peut exercer du fait le vite et pas cher.
Je vous laisse méditer sur cette dernière phrase et n’hésitez pas à me dire ce que vous en pensez en commentaires.